Конструктор Ucraft позволяет без навыков программирования и веб-дизайна создать лендинги, классические сайты и интернет-магазины. Все действия по настройке выполняются в визуальном редакторе с помощью мышки. Нужно лишь выбрать подходящий шаблон и изменить его под свои цели. Создать сайт в Ucraft под силу даже неподготовленному пользователю. Всего несложных 4 шага — и ваш сайт готов.
Шаг 1. Регистрация и первые действия
Для регистрации на конструкторе потребуется имя, электронная почта и пароль. Можно авторизоваться через учётные записи в Google и Facebook — это удобно, потому что не нужно запоминать ещё один пароль от аккаунта, а зайти на конструктор можно будет с любого компьютера.
Ucraft с легкостью позволяет создать сайт-визитку или леднинг в считанные часы. Очень удобный визуальный редактор: все просто и интуитивно понятно.
https://konstruktorysajtov.com
В течение 14 дней сервисом можно пользоваться бесплатно. Если делаете лендинг, то бесплатный доступ не ограничен по времени. Условия платной подписки можно посмотреть в разделе «Тарифы». Если коротко: цены отвечают запросам рынка и очень демократичные, если смотреть на функциональность.

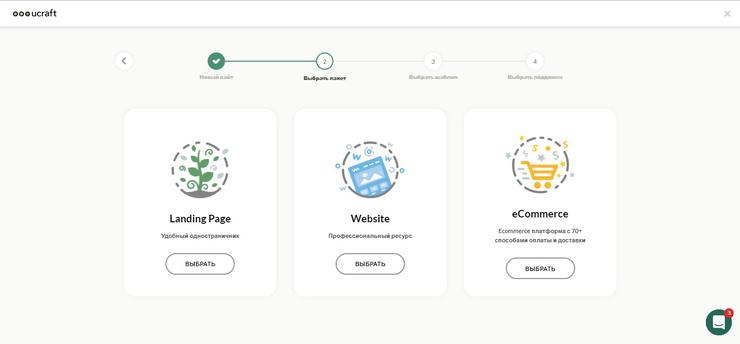
Всё самое интересное начинается после нажатия кнопки «Создать сайт». Нужно выполнить три действия:
- Указать пакет: для лендинга, веб-сайта или интернет-магазина.
- Выбрать шаблон сайта.
- Добавить поддомен.
Сначала сайт создаётся на поддомене *.ucraft.me. После оплаты тарифа вы сможете добавить другой домен, без упоминания конструктора. На лендинге другой домен добавляется бесплатно, но уже после создания сайта: сначала тоже придётся зарегистрировать одностраничник на поддомене Ucraft.
Если вы выбрали создание сайта или интернет-магазина, то последним шагом будет добавление данных банковской карты, с которой после 14 дней использования будут списаны деньги за тариф.
Шаг 2. Настройка сайта
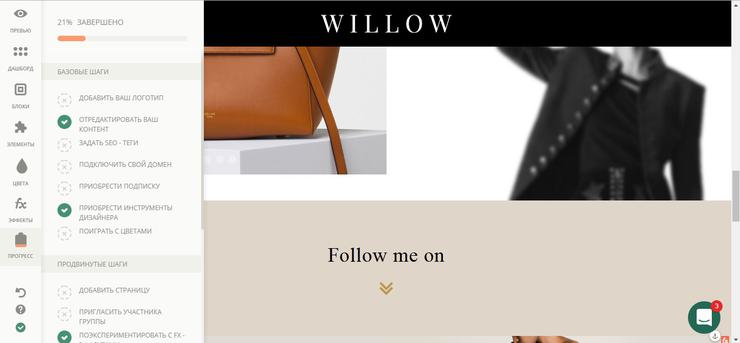
Если вы никогда не создавали сайты, то рекомендуем начать работу с визуальным редактором с раздела «Прогресс». В нём есть два подраздела: «Базовые шаги» и «Продвинутые шаги». Для минимальной кастомизации шаблона достаточно выполнить все действия, которые отмечены в списке базовых шагов.
Сами шаги реализованы в виде ссылок. Когда вы нажимаете на очередное действие, появляется окно, в котором можно его выполнить. Это помогает познакомиться с другими разделами визуального редактора.

Можно не пользоваться подсказками, а изучить конструктор самостоятельно. Ничего сложного в редактировании страницы нет. Всё, что вы видите на экране, можно изменить. Тексты переписываются, картинки загружаются другие, порядок и местоположение блоков меняется. Собственные настройки есть у каждого блока и элемента, поэтому дизайн можно менять до бесконечности.
- Блок — часть страницы, на которой размещено несколько элементов.
- Элементы — самая мелкая единица редактирования в конструкторе.
Если вы хотите добавить на страницу новый блок или элемент, выберите его в списке на боковой панели и перетащите на главный экран. Для повышения привлекательности страницы используйте эффекты отображения блоков. Их Ucraft предлагает больше 10: восемь эффектов появления, два вращения, один параллакс.
Шаг 3. Работа с дашбордом
Крутые штуки, которые помогут сделать сайт уникальным по дизайну и функциональным, прячутся в разделе «Дашборд».

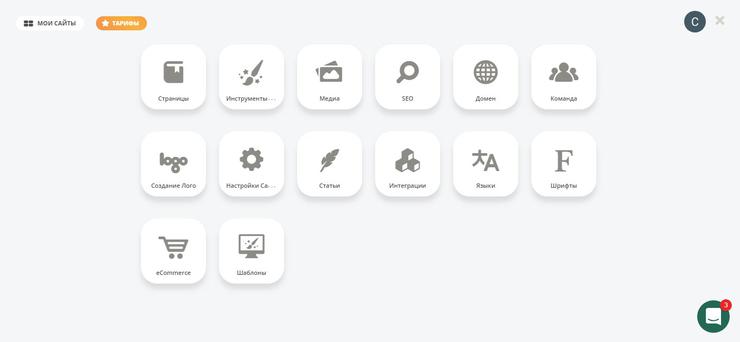
Чтобы ничего не пропустить, посмотрим подразделы панели управления сайтом. Какие пригодятся при создании сайта — решать вам.
- «Страницы» — управление главной, второстепенной и системными страницами. У главных и второстепенных можно изменить заглавие, название, видимость, действие (открыть в новом окне или в новой вкладке).
- «Инструменты дизайнера» — типографика, UI комплект и макет для создания уникального дизайна. С ними придётся потрудиться не один час, но результат будет как минимум нестыдным.
- «Медиа» — управление медиафайлами. Доступен бесплатный фотосток.
- «SEO» — SEO-настройки каждой страницы сайта: заглавие, описание, включение в карту, роботы index и follow.
- «Домен» — управление доменом.
- «Команда» — приглашение других участников для работы над проектом с определением роли.
- «Создание лого» — встроенный редактор логотипов.
- «Настройки сайта» — главные параметры работы: доступность, подключение сертификата SSL, имя сайта, название в заголовке, вставка HTML-кода в шаблон.
- «Статьи» — блок управления всеми материалами в блоге.
- «Интеграции» — сторонние сервисы, с которыми у Ucraft настроена интеграция.
- «Языки» — используемые на сайте языки. На Ucraft можно делать мультиязычные сайты, так что это очень важный раздел.
- «Шрифты» — подключение и настройка типографики.
- Ecommerce — управление продажами в интернет-магазине.
- «Шаблоны» — сброс текущего и выбор другого шаблона сайта.
В «Дашборде» необязательно пользоваться всеми инструментами. Но без некоторых не получится пройти даже базовые шаги, необходимые для запуска сайта. Поэтому изучите все возможности и выберите те, которые решают вашу задачу.
Шаг 4. Публикация и внесение изменений
Перед публикацией посмотрите, каким сайт увидят посетители. Для этого в боковом меню есть кнопка «Превью». При нажатии на неё открывается окно, в котором можно оценить внешний вид страницы на экранах с разным разрешением: десктопа, планшета и телефона. У мобильных устройств меняется ещё и ориентация — по умолчанию стоит вертикальная, но можно переключиться на горизонтальную.
Если вас не устраивает, как выглядит сайт, вернитесь в редактор, внесите правки и снова посмотрите превью. Когда будете готовы показать проект другим людям, зайдите в дашборд и подключите свой домен, иначе сайт будет доступен по тому поддомену, который предложил Ucraft на этапе создания проекта.
Кнопки «Опубликовать» в редакторе нет, потому что сайт доступен через поддомен сразу после создания. Это упрощает внесение изменений. Если вам что-то не нравится в уже работающем проекте, вернитесь в конструктор, отредактируйте страницу и убедитесь, что новый вид сохранился.
Такой подход к редактированию позволяет поручить его любому сотруднику, который владеет компьютером, или заниматься внесением изменений самостоятельно. Не нужно беспокоиться о технической поддержке сайта, его безопасности и работоспособности. У владельца остаются две задачи: наполнение сайта контентом и совершенствование дизайна. И это главный плюс конструкторе Ucraft.

Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»