Вы когда-либо задумывались о создании программы, которая будет использовать XML в wxPython? Что, я тоже никогда не задумывался, но способ есть и называется он XRC. На самом деле wxPython идёт в комплекте с редактором XRCed, посредством которого вы можете отображать ваш графический интерфейс и генерировать XML-код.
В данной статье я проведу вам небольшую экскурсию по XRC и расскажу, как использовать её на примере создания нескольких скелетов графического интерфейса. Первые два примера будут использовать только контроли XRC, а третий – дополнительные сторонние виджеты.
Создание экрана входа с помощью XRC

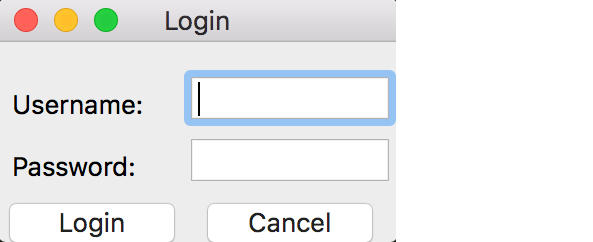
Одним из наиболее часто встречающихся диалогов является диалог входа. Я использовал XRCed, чтобы создать следующий XML-код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<?xml version="1.0" encoding="cp1252"?> <resource> <object class="wxFrame" name="mainFrame"> <object class="wxPanel" name="panel"> <object class="wxBoxSizer"> <orient>wxVERTICAL</orient> <object class="sizeritem"> <object class="wxStaticText" name="handle"> <label/> </object> </object> <object class="sizeritem"> <object class="wxFlexGridSizer"> <object class="sizeritem"> <object class="wxStaticText" name="userLbl"> <label>Username:</label> </object> <flag>wxALL</flag> <border>5</border> </object> <object class="sizeritem"> <object class="wxTextCtrl" name="userTxt"/> </object> <object class="sizeritem"> <object class="wxStaticText" name="passwordLbl"> <label>Password:</label> </object> <flag>wxALL</flag> <border>5</border> </object> <object class="sizeritem"> <object class="wxTextCtrl" name="passwordTxt"> <style>wxTE_PROCESS_ENTER|wxTE_PASSWORD</style> </object> </object> <object class="sizeritem"> <object class="wxButton" name="loginBtn"> <label>Login</label> </object> <flag>wxALL|wxALIGN_CENTRE</flag> <border>5</border> </object> <object class="sizeritem"> <object class="wxButton" name="cancelBtn"> <label>Cancel</label> </object> <flag>wxALL|wxALIGN_CENTRE</flag> <border>5</border> </object> <cols>2</cols> <rows>3</rows> <vgap>4</vgap> <hgap>2</hgap> </object> <border>5</border> </object> </object> <style/> </object> <size>200,100</size> <title>Login</title> <centered>1</centered> </object> </resource> |
Чтобы использовать XRC-код в вашем wxPython, вам нужно всего лишь выполнить “import wx.xrc” или использовать “from wx import xrc”. Давайте взглянем на то, как выглядит код в Python:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import wx from wx import xrc class MyApp(wx.App): def OnInit(self): res = xrc.XmlResource("login.xrc") frame = res.LoadFrame(None, 'mainFrame') frame.Show() return True if __name__ == "__main__": app = MyApp(False) app.MainLoop() |
В коде выше, мы используем метод XRC, который называется XmlResource для того, чтобы открыть XML-файл и загрузить его в нашу программу. Затем, мы используем результирующую переменную, чтобы загрузить определённые виджеты из файла. В данном случае, мы загружаем только фрейм, вызывая LoadFrame.
Учтите, что мы превратили None в вызов LoadFrame. Первый аргумент – это перент-аргумент, а так как у фрейма не должно быть перента, мы вводили None. Наконец, мы вызвали метод фрейма под названием Show, так что мы действительно можем увидеть нашу программу. Вот и всё! Теперь давайте перейдём к чему-то более сложному.
Создаём Notebook с помощью XRC
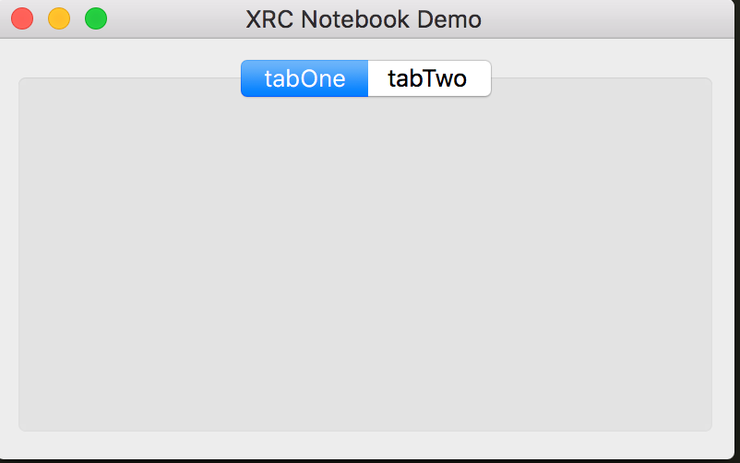
Создание виджета Notebook немного сложнее, чем просто создание рамки. Хотя бы потому, что, когда вы создаёте Notebook, вы обычно прикрепляете на него несколько панелей. Присоединение сложных панелей может быть удручающим. Таким образом, мы рассмотрим, как можно создать простой Notebook, а затем его гораздо более сложную версию. Давайте начнём с простого. Если вы хотите следовать за мной пошагово, откройте XRCed, и попробуйте создать макет, аналогичный тому, что на скриншоте ниже:

Трюк добавления страниц в ваш notebook состоит в том, что вам нужно выбрать дочерние панели и выбрать переключение NotebookPage, которое будет отображаться справа. В нём вы можете задавать ярлыки для вкладок. Давайте взглянем на сгенерированный XML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<?xml version="1.0" ?> <resource> <object class="wxFrame" name="DemoFrame"> <object class="wxPanel" name="DemoPanel"> <object class="wxBoxSizer"> <orient>wxVERTICAL</orient> <object class="sizeritem"> <object class="wxNotebook" name="DemoNotebook"> <object class="notebookpage"> <object class="wxPanel" name="tabOne"/> <label>tabOne</label> </object> <object class="notebookpage"> <object class="wxPanel" name="tabTwo"/> <label>tabTwo</label> </object> </object> <option>1</option> <flag>wxALL|wxEXPAND</flag> <border>5</border> </object> </object> </object> <title>XRC Notebook Demo</title> </object> </resource> |
Он практически такой же, как и в первом примере. Учтите, что теперь мы можем встраивать флаги сайзера в сам XML (например, wxALL|wx.EXPAND). Это довольно круто! Код, который загружает notebook почти идентичен коду, который мы использовали для загрузки диалога входа ранее:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
# notebookXrcDemo.py import wx from wx import xrc class MyApp(wx.App): def OnInit(self): self.res = xrc.XmlResource("notebook.xrc") self.frame = self.res.LoadFrame(None, 'DemoFrame') self.frame.Show() return True if __name__ == "__main__": app = MyApp(False) app.MainLoop() |
Единственными различиями являются название фрейма и файла XRC. Теперь же давайте перейдём к более сложному примеру Notebook. В нём мы создадим XRC-файл для Notebook и XRC-файла панели, которые мы сможем использовать в качестве вкладок нашего Notebook. XML нашего нового Notebook такой же, как и прошлый, так что его мы пропустим. Но давайте остановимся и взглянем на XRC-код панелей. Вот код для первой панели:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?xml version="1.0" ?> <resource> <object class="wxPanel" name="panelOne"> <object class="wxBoxSizer"> <orient>wxVERTICAL</orient> <object class="sizeritem"> <object class="wxTextCtrl" name="txtOne"/> <option>0</option> <flag>wxALL</flag> <border>5</border> </object> <object class="sizeritem"> <object class="wxTextCtrl" name="txtTwo"/> <option>0</option> <flag>wxALL</flag> <border>5</border> </object> </object> </object> </resource> |
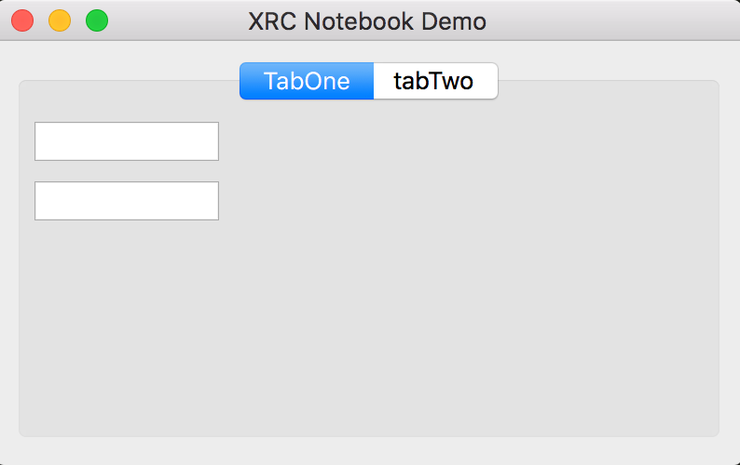
Вы заметите, что эта панель загружена как TabOne (заглавная «Т» обязательна) и она включает два текстовых контроля. XRC-код второй панели выглядит так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?xml version="1.0" ?> <resource> <object class="wxPanel" name="panelTwo"> <object class="wxBoxSizer"> <orient>wxVERTICAL</orient> <object class="sizeritem"> <object class="wxListCtrl" name="list_ctrl"> <style>wxNO_BORDER|wxLC_REPORT|wxLC_EDIT_LABELS</style> </object> <option>1</option> <flag>wxEXPAND</flag> </object> </object> </object> </resource> |
Данный фрагмент XML просто создаёт невероятно простую пустую инстанцию ListCtrl, которая создана так, чтобы вписываться в панель. Теперь наше внимание переносится на Python—код, который загружает эти XRC-файлы:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
# notebookXrcDemo2.py import wx from wx import xrc class MyApp(wx.App): def OnInit(self): res = xrc.XmlResource("notebook2.xrc") frame = res.LoadFrame(None, "DemoFrame") panel = xrc.XRCCTRL(frame, "DemoPanel") notebook = xrc.XRCCTRL(panel, "DemoNotebook") # Загружаем другой xrc-файл res = xrc.XmlResource("panelOne.xrc") tabOne = res.LoadPanel(notebook, "panelOne") notebook.AddPage(tabOne, "TabOne") # Загружаем ещё один xrc-файл res = xrc.XmlResource("panelTwo.xrc") tabTwo = res.LoadPanel(notebook, "panelTwo") notebook.AddPage(tabTwo, "tabTwo") frame.Show() return True if __name__ == "__main__": app = MyApp(False) app.MainLoop() |
Здесь мы просто извлекаем объекты фрейм, панель и notebook из первого xrc-файла, и используем и в качестве базы для добавления других контролей. Загрузка оставшихся двух панелей это лишь закрепление материала, так как мы делаем в точности то же, что делали с оригинальной панелью.
Затем мы добавляем новые панели в наш notebook, используя до боли знакомую методологию AddPage. Как только это сделано, мы отображаем рамку и готово! Вторая панель содержит пустой ListCtrl, и, когда я создавал её впервые, то постоянно получал сообщения об ошибке, так как я забыл указать её стиль. Убедитесь в том, что настроили List, Report или какую-то другую модель, если вы столкнулись с той же проблемой.
Добавление контролей не из XRC

Главным недостатком XRC является поддержка маленького поднабора доступных виджетов. К счастью, существует способ «научить» XRC использовать новые контроли, но находятся вне поля ознакомительной статьи.
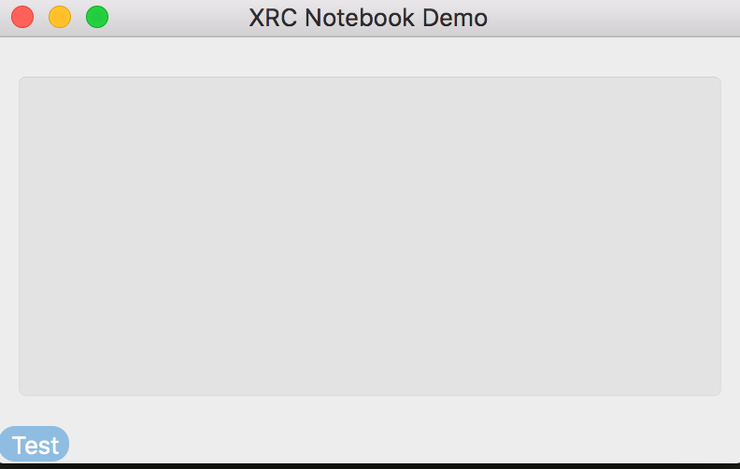
Вместо этого, я покажу вам как добавлять контроли не из XRC. Концепция такая же, как при использовании обычных виджетов, так что её очень просто понять. На самом деле, мы собираемся взять второй пример notebook и добавить на него PlateButton:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
# notebookXrcDemo3.py import wx from wx import xrc import wx.lib.platebtn as platebtn class MyApp(wx.App): def OnInit(self): self.res = xrc.XmlResource("notebook2.xrc") frame = self.res.LoadFrame(None, 'DemoFrame') panel = xrc.XRCCTRL(frame, "DemoPanel") notebook = xrc.XRCCTRL(panel, "DemoNotebook") sizer = wx.BoxSizer(wx.VERTICAL) btn = platebtn.PlateButton(panel, label="Test", style=platebtn.PB_STYLE_\ DEFAULT) sizer.Add(notebook, 1, wx.ALL|wx.EXPAND, 5) sizer.Add(btn) panel.SetSizer(sizer) frame.Show() return True if __name__ == "__main__": app = MyApp(False) app.MainLoop() |
Учтите, что всё, что нам нужно было сделать – взять любой виджет панели XRC и сделать его перентом PlateButton. Затем мы добавили notebook и вертикально расположенный сайзер. Теперь вы знаете как комбинировать обычные виджеты и XRC-виджеты в ваших приложениях.
Итоги
К этому моменту вы должны понимать, как использовать XRC для создания вашего пользовательского интерфейса в wxPython. Он достаточно гибок и позволяет отделить вашу logic от вашего view, так что вы можете следовать парадигме model-view-controller. Я надеюсь, что данная статья дала вам массу полезных знаний, которые вы сможете применить в своей работе.

Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»