Виджет wx.Notebook позволяет нам создавать пользовательский интерфейс с несколькими вкладками. Большинство примеров, которые вы могли бы найти в сети выглядят достаточно сложно, а новичкам стоило бы начинать с чего-то невероятно простого.
Давайте начнём с примера, который будет легко повторить, а затем немного видоизменим его так, чтобы в будущем было легко добавить какие-либо усовершенствования.
Простой блокнот
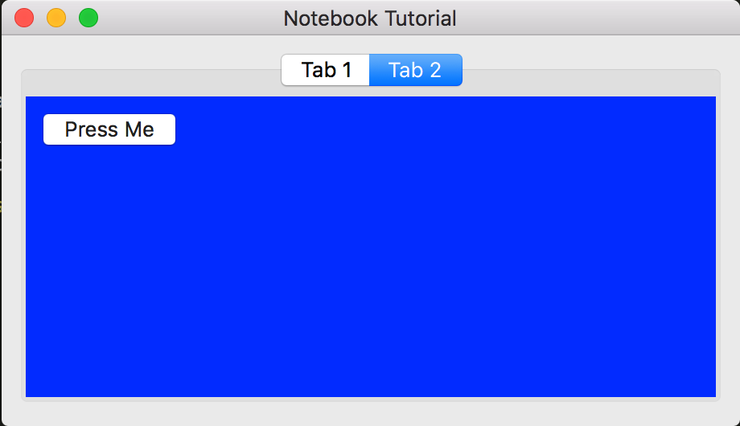
Наш простой виджет блокнота состоит из двух вкладок, имеющих псевдослучайный цвет фона. Взгляните:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
import random import wx class TabPanel(wx.Panel): def __init__(self, parent): """""" wx.Panel.__init__(self, parent=parent) colors = ["red", "blue", "gray", "yellow", "green"] self.SetBackgroundColour(random.choice(colors)) btn = wx.Button(self, label="Press Me") sizer = wx.BoxSizer(wx.VERTICAL) sizer.Add(btn, 0, wx.ALL, 10) self.SetSizer(sizer) class DemoFrame(wx.Frame): """ Рамка, которая держит все остальные виджеты """ def __init__(self): """Constructor""" wx.Frame.__init__(self, None, wx.ID_ANY, "Notebook Tutorial", size=(600,400) ) panel = wx.Panel(self) notebook = wx.Notebook(panel) tabOne = TabPanel(notebook) notebook.AddPage(tabOne, "Tab 1") tabTwo = TabPanel(notebook) notebook.AddPage(tabTwo, "Tab 2") sizer = wx.BoxSizer(wx.VERTICAL) sizer.Add(notebook, 1, wx.ALL|wx.EXPAND, 5) panel.SetSizer(sizer) self.Layout() self.Show() if __name__ == "__main__": app = wx.App(False) frame = DemoFrame() app.MainLoop() |
Этот код достаточно короткий и удобный. Давайте остановимся на минуту и рассмотрим данный пример.
В классе DemoFrame, у нас есть главная панель, которая содержит всего лишь один дочерний виджет Frame. Внутри него у нас расположен контроль блокнота. Каждая страница ноутбука является инстанцией класса TabPanel, и она должна иметь «случайный» цвет фона и одну кнопку без каких-либо конкретных функций.
Мы добавляем Блокнот в сайзер и устанавливаем пропорцию расширения равную единице. Это значит, что он будет полностью заполнять панель, в независимости от размера самой рамки. Если честно, на этом всё.
Другой интересной темой являет то, что событиям Блокнота, таким как EVT_NOTEBOOK_PAGE_CHANGED, может понадобится вызов “event.Skip()” в их ивент-хендлере, чтобы они продолжали работать как следует.
Иерархия ивентов в wxPython достаточно сложна для освоения, так что я предлагаю представить, что это просто пузыри в пруду. Если вы привязываете виджет к определённому ивенту и не вызываете event.Skip(), значит ваш ивент обрабатывается ИСКЛЮЧИТЕЛЬНО в том определённом хендлере.
Как будто один пузырёк отплыл от других на дне пруда. Однако, иногда вам бывает нужно, чтобы ивент был обработан выше в иерархии, к примеру, в родительском виджете. В таком случае, вызовите Skip() и «пузырёк» вашего события поднимется в следующий хендлер. wxPython wiki и книга Робина Дана «wxPython в действии» помогут вам разобраться в этом лучше.
Эти данные актуальны лишь для простого примера Блокнота. Давайте потратим немного времени на то, чтобы немного его изменить.
Блокнот после рефакторинга
Вы можете быть удивлены тому, что мы собираемся рефакторить достаточно простой код, который крайне легко использовать. Главная причина кроется в том, что нам необходима уверенность в том, что данный код будет совместим с требованиями к проекту, которые могут появится в будущем.
Также нам нужно сохранять возможность легко расширить и видоизменить код, если в него нужно будет добавить новые возможности.
Наиболее простой способ рефакторинга кода – это его модулирование. Чтобы сделать это, нужно превратить крупные виджеты в подклассы. Давайте взглянем:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
import random import wx class TabPanel(wx.Panel): """ Класс панели для получения вкладок Блокнота """ def __init__(self, parent): """""" wx.Panel.__init__(self, parent=parent) colors = ["red", "blue", "gray", "yellow", "green"] self.SetBackgroundColour(random.choice(colors)) btn = wx.Button(self, label="Press Me") sizer = wx.BoxSizer(wx.VERTICAL) sizer.Add(btn, 0, wx.ALL, 10) self.SetSizer(sizer) class DemoNotebook(wx.Notebook): """ Класс нашего блокнота """ def __init__(self, parent): wx.Notebook.__init__(self, parent) tabOne = TabPanel(self) self.AddPage(tabOne, "Tab 1") tabTwo = TabPanel(self) self.AddPage(tabTwo, "Tab 2") class DemoPanel(wx.Panel): """ Главная панель, использующаяся рамкой """ def __init__(self, parent): """""" wx.Panel.__init__(self, parent=parent) notebook = DemoNotebook(self) sizer = wx.BoxSizer(wx.VERTICAL) sizer.Add(notebook, 1, wx.ALL|wx.EXPAND, 5) self.SetSizer(sizer) class DemoFrame(wx.Frame): """ Рамка, которая содержит все виджеты """ def __init__(self): """Constructor""" wx.Frame.__init__(self, None, wx.ID_ANY, "Notebook Tutorial", size=(600,400) ) panel = DemoPanel(self) self.Layout() self.Show() if __name__ == "__main__": app = wx.App(False) frame = DemoFrame() app.MainLoop() |
Здесь мы берём wx.Panel, которая у нас уже была и помещаем её в свой собственный подкласс, который называется DemoPanel. Мы проделываем ту же операцию с нашим виджетом wx.Notebook, который мы поместили в класс DemoNotebook.
Обратите внимание на то, что, проделывая подобную операцию мы можем изменить наши ссылки с названий инстанций на простое self. Ввиду этих изменений класс DemoFrame значительно потеряет в размерах.
Итоги
Учтите, что всё теперь в разных классах, мы можем перемещать разные классы в отдельный модули и улучшать их, если будет такая необходимость. Благодаря этому код будет проще распространять между проектами и потребность в хранении всех элементов в едином модуле полностью отпадает.
Вы можете пойти дальше и поместить некоторые из созданных нами классов в отдельные модули, которые, в последствии, можно будет импортировать. Вы сразу поймёте насколько этот концепт прост в использовании и полезен.

Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»