В данном уроке мы создадим простой сайт на Django, который будет выводить надпись «Hello World» на домашнюю страницу. Это классический старт изучения нового языка программирования или фреймворка. Мы также впервые поработаем с git и разместим код на GitHub.
Содержание статьи
- Начальная настройка приложения Django
- Создание приложения Django
- URL, представления, модели и шаблоны Django
- Приложение Hello World в Django
- Использование Git
- Работа с GitHub в Django
- Настройка SSH ключей для работы с Github
Если возникнут сложности, можете ознакомиться с полным набором исходных кодов примеров текущей темы на хранилище GitHub.
Начальная настройка Django-приложения
Первым делом переместимся в новую директорию. Например, можно создать директорию helloworld на рабочем столе, используя следующие инструкции.
|
1 2 |
$ cd ~/Desktop $ mkdir helloworld && cd helloworld |
Убедитесь, что в настоящий момент вы не находитесь ни в каком существующем виртуальном окружении. Здесь подсказкой станут скобки () перед знаком доллара ($). Для выхода из окружения наберите exit, после чего нажмите клавишу Enter. Пропавшие скобки — признак деактивации виртуального окружения.
Для создания нового виртуального окружения мы используем pipenv, затем установим Django и затем активируем его.
|
1 2 |
$ pipenv install django==3.0.* $ pipenv shell |
Если у вас Ubuntu, то увидите подтверждение изменений прямо сейчас — (helloworld). Название директории теперь взято в скобки и находится в строке перед командой. К сожалению, пользователи Windows на данном этапе не смогут увидеть никаких подтверждений активации.
Создадим новый проект Django под названием helloworld_project. В конце команды поставим точку (.) — тогда проект будет установлен в текущую папку.
|
1 |
(helloworld) $ django-admin startproject helloworld_project . |
Используйте команду tree и посмотрите на структуру созданного проекта Django. Если tree не сработала, наберите в командной строке: sudo apt install tree.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
(helloworld) $ tree . ├── Pipfile ├── Pipfile.lock ├── helloworld_project │ ├── __init__.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py └── manage.py 1 directory, 7 files |
Файл settings.py контролирует настройки проекта, urls.py сообщает Django, какие страницы создать в ответ на запрос браузера или URL-адреса, а wsgi.py, что расшифровывается как Web Server Gateway Interface, помогает Django управлять конечными веб-страницами. Последний файл, manage.py, используется для выполнения различных команд Django. Это может быть запуск локального веб-сервера или создание нового приложения.
Django поставляется со встроенным локальным веб-сервером, который запускается командой runserver.
|
1 |
(helloworld) $ python manage.py runserver |
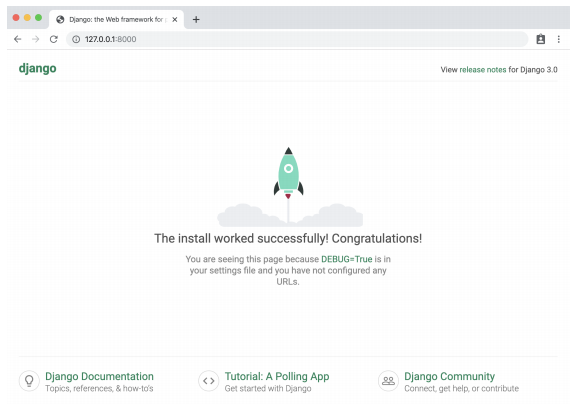
При переходе по адресу http://127.0.0.1:8000/ вам откроется следующая страница:

Приветственная страница Django
Обратите внимание, что в полном результате вывода будет указана дополнительная информация, среди которой будет предупреждение о непримененных миграциях 17 unapplied migrations.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. May 05, 2020 - 13:13:40 Django version 3.0.6, using settings 'helloworld_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C. |
Технически, данное предупреждение на текущем этапе ни на что не влияет. Django сообщает о том, что мы еще не «мигрировали» или не конфигурировали исходную базу данных. Здесь база данных использоваться не будет, поэтому предупреждение не повлияет на конечный результат.
Тем не менее, чтобы предупреждение не мозолило глаза, мы можем удалить его. Для этого нужно остановить локальный сервер комбинацией CTRL+C, а затем выполнить команду python manage.py migrate.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
$ python manage.py migrate Operations to perform: Apply all migrations: admin, auth, contenttypes, sessions Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying admin.0002_logentry_remove_auto_add... OK Applying admin.0003_logentry_add_action_flag_choices... OK Applying contenttypes.0002_remove_content_type_name... OK Applying auth.0002_alter_permission_name_max_length... OK Applying auth.0003_alter_user_email_max_length... OK Applying auth.0004_alter_user_username_opts... OK Applying auth.0005_alter_user_last_login_null... OK Applying auth.0006_require_contenttypes_0002... OK Applying auth.0007_alter_validators_add_error_messages... OK Applying auth.0008_alter_user_username_max_length... OK Applying auth.0009_alter_user_last_name_max_length... OK Applying auth.0010_alter_group_name_max_length... OK Applying auth.0011_update_proxy_permissions... OK Applying sessions.0001_initial... OK |
Здесь Django осуществил миграцию встроенных приложений. Теперь при повторном выполнении python manage.py runserver командная строка выведет следующий чистый результат:
|
1 2 3 4 5 6 7 8 |
Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). May 05, 2020 - 13:15:46 Django version 3.0.6, using settings 'helloworld_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C. |
Создание приложения на Django 3
Для сохранения аккуратности и читабельности кода Django использует концепт проектов и приложений. Приложения внутри проекта влияют на производительность главного веб-приложения. Команда для создания нового приложения Django — startproject.
У действующего сайта Django для онлайн-магазина может быть целый набор приложений. К примеру, одно нужно для аутентификации, другое для оплаты, а третье для оптимизации отображения деталей продукции. Каждое приложение сфокусировано на обеспечении должного функционирования изолированной области, однако все три находятся внутри одного и того проекта высшего уровня.
То, как и когда распределить функционал по приложениям, является субъективным понятием. Однако, в общем и целом у каждого приложения должна быть ясная функция.
Пришло время для создания первого приложения. Выйдите из командной строки при помощи CTRL+C. Затем наберите команду startapp с последующим названием приложения. В нашем случае это pages.
|
1 |
(helloworld) $ python manage.py startapp pages |
Если вы еще раз посмотрите на структуру директории при помощи команды tree, то заметите, что Django создал новую директорию pages, в которой расположены следующие файлы:
|
1 2 3 4 5 6 7 8 9 10 |
(helloworld) $ tree ├── pages │ ├── __init__.py │ ├── admin.py │ ├── apps.py │ ├── migrations │ │ └── __init__.py │ ├── models.py │ ├── tests.py │ └── views.py |
Посмотрим, за что отвечает каждый файл внутри папки pages:
admin.pyявляется файлом конфигурации для встроенного приложения панели администратора Django;apps.pyявляется файлом конфигурации для самого приложения;migrationsотслеживает все изменения в файлеmodels.py, поэтому наша база данных будет постоянно синхронизироваться сmodels.py;models.pyопределяет модели нашей базы данных, которые Django автоматически переводит в таблицы базы данных;tests.pyнужен для специфических тестов приложения;views.pyявляет местом, где обрабатываются логические запросы/ответы нашего веб-приложения.
Хотя созданное приложение существует внутри проекта Django, сам Django пока об этом «не знает», и наша задача просветить его. Через текстовый редактор откройте файл settings.py и найдите пункт INSTALLED_APPS, под которым будут указаны шесть изначально встроенных приложений Django. Добавьте новое приложение pages в самый низ.
|
1 2 3 4 5 6 7 8 9 10 |
# helloworld_project/settings.py INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'pages.apps.PagesConfig', # новое приложение ] |
Локальные приложения всегда добавляются в самый низ, так как Django задействует настройки INSTALLED_APPS сверху вниз. Это значит, что сначала грузится внутреннее приложение admin, затем auth и так далее. Важно, чтобы главные приложения Django были доступны, ведь созданные нами приложения будут полагаться на их функционал.
Некоторым может стать интересно, зачем прописывать такую длинную строчку
pages.apps.PagesConfig, почему в список нельзя просто добавить название приложенияpages?
Причина в том, что Django с каждым новым приложением создает файл apps.py, куда можно добавить дополнительную информацию, например, с фреймворка Signals, техника которого считается продвинутой. Для стабильной работы нашего простого приложения должно хватить pages, однако мы будем лишены дополнительных опций, поэтому внутри настроек INSTALLED_APPS будет лучше всегда использовать полное имя приложения с конфигурацией.
Если все вышесказанное показалось вам несколько запутанным, не переживайте. Для привыкания к структуре проектов и приложений Django нужна практика. На протяжении всего курса будем создавать множество проектов и приложений, что помогут приспособиться к принципам работы Django.
URL, представления (Views), модели (Models) и шаблоны (Templates)
В Django для оптимальной работы одной страницы требуется как минимум три (чаще четыре) файла. Внутри приложения этими файлами являются urls.py, views.py, models.py и HTML шаблон index.html.
Работа в Django строится на взаимодействии упомянутых выше элементов, однако новичков такая система может легко запутать, поэтому будет лучше сперва разобраться с порядком HTTP запросов/ответов. При вводе определенного URL, например, https://python-scripts.com, проект Django осуществляет попытку отыскать URL-паттерн, который бы соответствовал адресу домашней страницы. Данный URL-паттерн уточняет представление (view), которое определяет содержимое страницы (обычно на основании модели (model) базы данных) и в конечном итоге — шаблон (template) для стилей и базовой логики. Финальный результат отправляется пользователю назад в виде HTTP ответа.
Схему завершенного потока можно представить следующим образом:
Цикл работы Django запроса/ответа
|
1 |
URL -> View -> Model (обычно) -> Template |
Для страницы может понадобится три или четыре файла, но их количество может различаться из-за модели, которая не всегда нужна, и в данном случае трех файлов будет достаточно. Однако для целостности картины в большинстве примеров будет использовано четыре файла.
Главная идея заключена в том, что представления Django определяют, какое содержимое отображается на странице, в то время как URLConfs отвечает за то, куда данное содержимое будет направлено. Модель включает в себя содержимое базы данных, а шаблон предоставляет стили.
Когда пользователь запрашивает некую страницу, например, домашнюю страницу, файл urls.py использует регулярное выражение для назначения данного запроса для подходящей функции представления, которая затем возвращает верные данные. Иными словами, наше представление выведет текст «Hello, World» в то время, как url должен будет убедиться в том, что во время всех визитов пользователя на домашнюю страницу отображаемое представление является верным.
Давайте посмотрим, как все работает. Для начала обновим файл views.py в приложении pages:
|
1 2 3 4 5 |
# pages/views.py from django.http import HttpResponse def homePageView(request): return HttpResponse('Hello, World!') |
По существу, здесь мы заявляем, что когда бы функция представления homePageView ни была вызвана, ответом будет текст «Hello, World!». Говоря точнее, мы импортируем встроенный метод HttpResponse, и поэтому можем вернуть ответный объект пользователю. Мы создали функцию под названием homePageView, которая принимает объект запроса request и возвращает ответ response в виде строки «Hello, World!»
Теперь нам нужно настроить все url. Для этого в приложении pages создается новый файл urls.py.
|
1 |
(helloworld) $ touch pages/urls.py |
Затем обновляем его при помощи следующего кода:
|
1 2 3 4 5 6 7 |
# pages/urls.py from django.urls import path from .views import homePageView urlpatterns = [ path('', homePageView, name='home') ] |
Верхняя строчка импортирует path из Django для усиления нашего URL-паттерна, а следующая за ней строка импортирует представления. Обращаясь к файлу views.py как .views мы просим Django обследовать текущую директорию в поисках файла views.py.
У нашего URLpatterns есть три составляющие:
- регулярное выражение Python для пустой строки
''; - отсылка к представлению под названием
homePageView; - опциональный именованный URL паттерн
'home'.
Другими словами, если пользователь запрашивает домашнюю страницу, представленную пустой строкой '', тогда используется представление под названием homePageView.
На данный момент мы почти все разобрали. Последним шагом станет обновление файла helloworld_project/urls.py. Для одного проекта Django, в данном случае pages, типично иметь сразу несколько приложений, и у каждого должен быть свой собственный URL.
|
1 2 3 4 5 6 7 8 |
# helloworld_project/urls.py from django.contrib import admin from django.urls import path, include # новое добавление urlpatterns = [ path('admin/', admin.site.urls), path('', include('pages.urls')), # новое добавление ] |
На второй строке возле path мы импортировали include, а затем создали новый URL-паттерн для приложения pages. Теперь любые визиты пользователя на домашнюю страницу вначале будут направлены к приложению pages, а затем к набору представления homePageView, что расположен в файле pages/urls.py.
Необходимость сразу в двух различных файлах
urls.pyчасто запутывает начинающих. Здесьhelloworld_project/urls.pyверхнего уровня рассматривается как шлюз для многобразных url паттернов, различных для каждого приложения.
Приложение «Hello World» в Django
Теперь у нас есть весь необходимый код. Для подтверждения того, что все работает должным образом, перезагрузим веб-сервер с Django:
|
1 |
(helloworld) $ python manage.py runserver |
Если вы обновите в браузере страницу http://127.0.0.1:8000/, на экране отобразится текст «Hello, World!»

Домашняя страница Hello world
Использование Git для загрузки кода на Github
Git является системой управления версиями. Сейчас мы ее используем. Первым шагом станет инициализация (или добавление) git в наше хранилище.
|
1 |
(helloworld) $ git init |
Теперь, если вы наберете git status, то увидите список изменений с момента последнего коммита. Ввиду того, что текущий коммит является первым, список примет следующий вид.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
(helloworld) $ git status On branch master No commits yet Untracked files: (use "git add <file>..." to include in what will be committed) Pipfile Pipfile.lock db.sqlite3 helloworld_project/ manage.py pages/ nothing added to commit but untracked files present (use "git add" to track) |
Далее мы добавим все изменения, используя команду add -A, затем commit для их подтверждения, а после этого применим (-m) для описания изменений.
|
1 2 |
(helloworld) $ git add -A (helloworld) $ git commit -m "initial commit" |
Работа с GitHub при создании сайта на Django
Создание удаленного хранилища для кода каждого проекта является очень полезной привычкой. Таким образом у вас всегда будет копия данных. Это пригодится, если что-то случится с вашим компьютером, а также значительно облегчит процесс обсуждения деталей проекта с другими разработчиками.
На сегодняшний день двумя самыми популярными серверами для хостинга считаются GitHub и Bitbucket. Оба сайта предоставляют разработчикам бесплатные личные хранилища для кода. Занимаясь веб-разработкой, лучше использовать личные хранилища, а не публичные, чтобы случайно не разместить критично важную информацию вроде паролей онлайн.
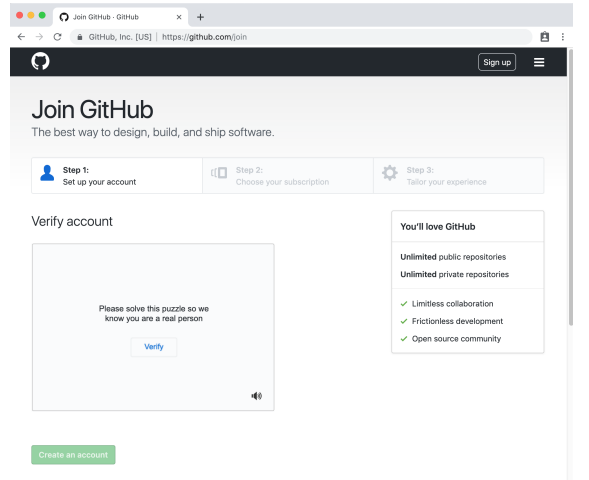
Для использования GitHub необходимо зарегистрироваться и получить бесплатный аккаунт на домашней странице сайта. Затем вас попросят решить небольшой паззл — это требуется для отвода автоматических регистраций ботами.

Проверка GitHub
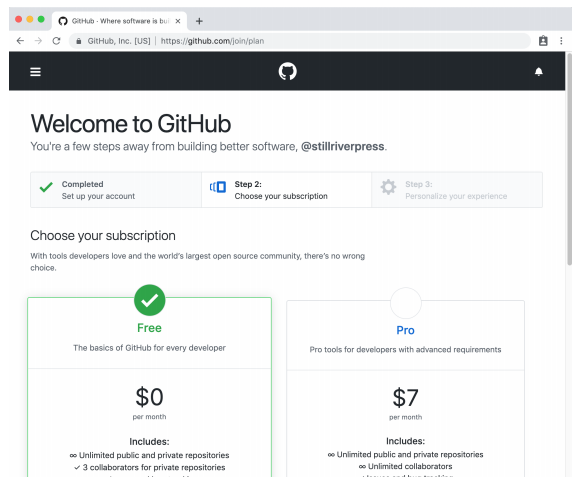
Затем требуется подтвердить бесплатную подписку, что является выбором по умолчанию. Нажмите на кнопку «Continue» в нижней части страницы.

Подписка GitHub
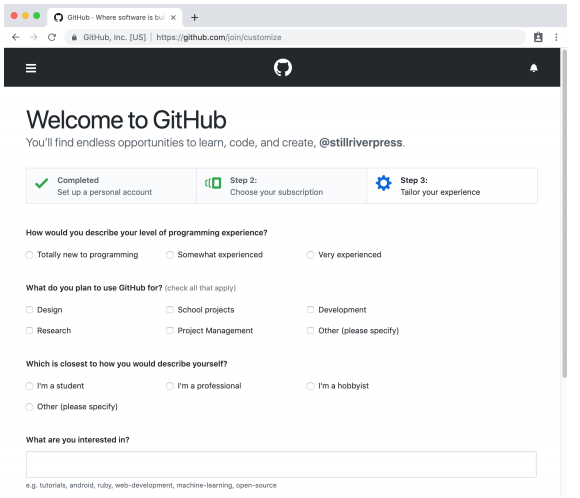
На третьем этапе вас попросят ответить на несколько вопросов для обозначения вашего уровня разработчика и причины работы с GitHub. Отметьте где нужно галочки или же пропустите данный пункт, выбрав «Skip this step» внизу страницы.

Настройка GitHub
На последней странице вас попросят подтвердить адрес электронной почты. Вам должно прийти письмо от GitHub, внутри будет ссылка, перейдя по которой вы вернетесь на GitHub, будучи зарегистрированным пользователем.
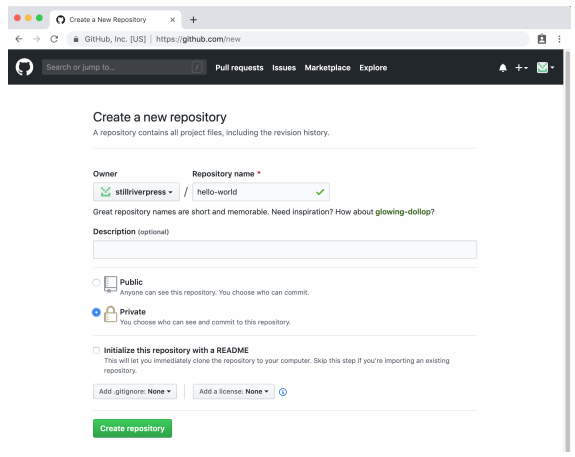
Создадим наше первое хранилище на https://github.com/new.

Новое хранилище на GitHub
Введите название хранилища hello-world и отметьте его вид — в данном случае это «Private», а не «Public». Затем подтвердите действия, нажав кнопку «Create Repository» внизу страницы.
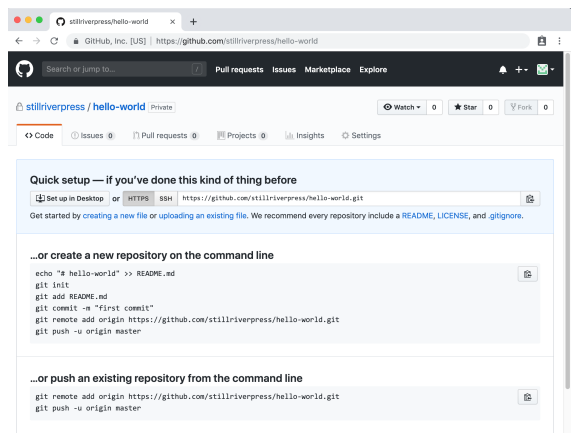
Ваше первое хранилище создано! Однако оно пока пустое. Пролистайте страницу ниже и найдите “…or push an existing repository from the command line”. Это то, что нам нужно.

Хранилище Hello, World на GitHub
Скопируйте текст под заголовком и вставьте его в командную строку. Я использовал имя пользователя stillriverpress, следовательно вы вписываете свое имя — в противном случае команда не сработает. Данная операция синхронизирует локальную директорию на компьютере с удаленным хранилищем на GitHub.
|
1 2 |
(helloworld) $ git remote add origin https://github.com/stillriverpress/hello-world.git |
На последнем этапе нам нужно загрузить данные на GitHub при помощи команды push.
|
1 |
(helloworld) $ git push -u origin master |
Если все сработало верно, то, вернувшись на страницу GitHub и перезагрузив ее, вы увидите, что там появилась копия вашего кода.
Настройка SSH ключей для работы с Github
К сожалению, если вы начинающий разработчик и еще не настроили SSH ключи, то в ответ на предыдущую команду может выйти ошибка.
|
1 2 3 4 5 |
ERROR: Repository not found. fatal: Could not read from remote repository. Please make sure you have the correct access rights and the repository exists. |
Появление данного загадочного сообщения говорит о том, что нам нужно настроить SSH ключи. Дело хоть и на один раз, но, по правде говоря, оно несколько хлопотно.
SSH является протоколом, который используется для подтверждения личных связей с удаленным сервером. Рассматривайте его как дополнительный слой защиты поверх системы логина/пароля. Процесс включает в себя генерацию уникальных ключей SSH и последующее хранение их на вашем компьютере, таким образом внешний доступ к ним будет только у GitHub.
Первым делом проверьте, есть ли у вас ключи SSH. У GitHub предусмотрен для этого специальный гид, который работает на Mac, Windows и Linux. Если у вас нет публичных и личных ключей, вам нужно будет сгенерировать их. У GitHub и для этого есть гид.
Теперь по завершении процесса генерирования ключей вы наверняка сможете успешно выполнить команду git push -u origin master.
Не стоит расстраиваться, если разобраться с ключами SSH не выйдет с первого раза. У GitHub есть много материала, связанного с данной темой, так как на начальном этапе подобающее большинство пользователей сталкиваются с некоторыми сложностями. Если исправить ошибки на данном этапе никак не получается, оставьте пока ключи, вздремните, а затем, выспавшись, возвращайтесь к GitHub и ключам SSH. Хороший сон очень часто помогает разобраться с проблемами, это не шутка. Отдохнув, я зачастую справлялся с довольно сложными программами.
Небольшое видео на Youtube вам может помочь.
Успешно разобравшись с GitHub, двинемся дальше и выйдем и виртуального окружения при помощи команды exit.
|
1 |
(helloworld) $ exit |
О деактивации виртуального окружения сообщит отсутствие скобок в командной строке.
Заключение
Поздравляю! Нам удалось разобрать много фундаментально важных концептов. Мы создали первое приложение Django и познакомились со структурой проектов/приложений Django. Мы также приступили к изучению представлений, url и внутреннего сервера Django. Мы также поработали с git, проследили за изменениями и разместили наш код в личном хранилище GitHub.

Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»
