В этой части обучения Tkinter мы поработаем с меню и панелями инструментов. Меню – одна из наиболее заметных и используемых частей графического интерфейса приложений.
Содержание курса
- Создание окна по центру и кнопка выхода в Tkinter
- Разметка виджетов в Tkinter — pack, grid и place
- Виджеты Checkbutton, Label, Scale и Listbox в Tkinter
- Меню, подменю и панель инструментов в Tkinter
- Диалоговые окна в Tkinter
- Рисуем линии, прямоугольники, круг и текст в Tkinter
- Пишем игру змейка на Tkinter
Содержание статьи
- Создание простого меню в Tkinter
- Добавление подменю для основное меню в Tkinter
- Как создать всплывающее меню в Tkinter?
- Панель инструментов в Tkinter
Фактически, это группа команд, которая объединена в одно меню. В консольных приложениях нам нужно запоминать большое количество тайных команд. Здесь же все команды объединены в удобные группы и расположены на видном месте.
Существуют определенные стандарты, которые позволяют пользователям быстрее осваивать как работает новое приложение. Меню объединяют группы команд, которые мы можем использовать для управления приложением. Панели инструментов дают нам быстрый доступ к тем командам, которые мы используем чаще всего.
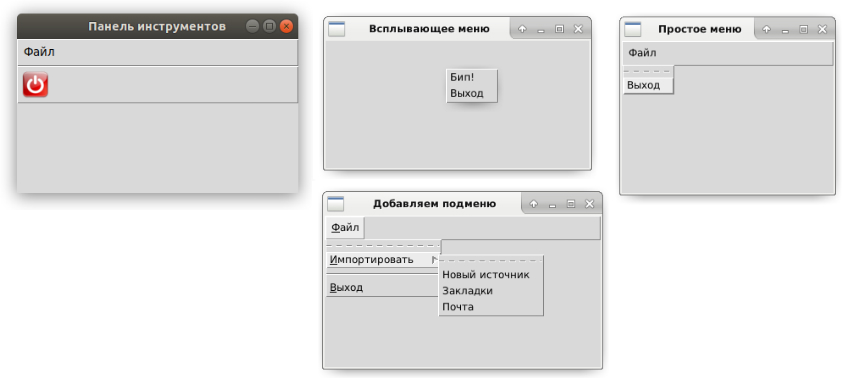
Создание простого меню в Tkinter
Первый пример создает простое меню.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
from tkinter import Tk, Frame, Menu class Example(Frame): def __init__(self): super().__init__() self.initUI() def initUI(self): self.master.title("Простое меню") menubar = Menu(self.master) self.master.config(menu=menubar) fileMenu = Menu(menubar) fileMenu.add_command(label="Выход", command=self.onExit) menubar.add_cascade(label="Файл", menu=fileMenu) def onExit(self): self.quit() def main(): root = Tk() root.geometry("250x150+300+300") app = Example() root.mainloop() if __name__ == '__main__': main() |
Наш пример показывает меню с одним элементом. Нажимая на «Выход» из нашего меню, мы закрываем приложение.
|
1 2 |
menubar = Menu(self.parent) self.parent.config(menu=menubar) |
Здесь мы создаем панель меню. Для этого мы используем виджет Menu, который настраиваем для отображения в качестве меню для корневого окна.
|
1 |
fileMenu = Menu(menubar) |
Мы создаем объект меню для секции «Файл». Меню – это выпадающее окно, содержащее различные команды.
|
1 |
fileMenu.add_command(label="Exit", command=self.onExit) |
Мы добавляем новый элемент в меню «Файл». Эта команда будет вызывать метод onExit().
|
1 |
menubar.add_cascade(label="File", menu=fileMenu) |
Меню «Файл» добавляется на панель меню при помощи метода add_cascade().

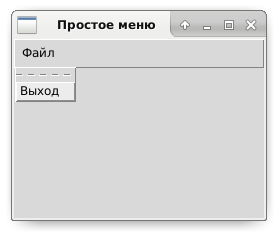
Добавление подменю для основное меню в Tkinter
Подменю – это меню, встроенные в другие элементы меню. В следующем примере мы продемонстрируем как добавить подменю в Tkinter.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
from tkinter import Tk, Frame, Menu class Example(Frame): def __init__(self): super().__init__() self.initUI() def initUI(self): self.master.title("Добавляем подменю") menubar = Menu(self.master) self.master.config(menu=menubar) fileMenu = Menu(menubar) submenu = Menu(fileMenu) submenu.add_command(label="Новый источник") submenu.add_command(label="Закладки") submenu.add_command(label="Почта") fileMenu.add_cascade(label='Импортировать', menu=submenu, underline=0) fileMenu.add_separator() fileMenu.add_command(label="Выход", underline=0, command=self.onExit) menubar.add_cascade(label="Файл", underline=0, menu=fileMenu) def onExit(self): self.quit() def main(): root = Tk() root.geometry("250x150+300+300") app = Example() root.mainloop() if __name__ == '__main__': main() |
В этом примере мы реализовали три опции в подменю от основного меню «Файл». Мы создали разделитель и горячие клавиши.
|
1 2 3 4 |
submenu = Menu(fileMenu) submenu.add_command(label="Новый источник") submenu.add_command(label="Закладки") submenu.add_command(label="Почта") |
У нас есть подменю с тремя командами. Подменю – это обычное меню только иерархически она входит в другое меню.
|
1 |
fileMenu.add_cascade(label='Import', menu=submenu, underline=0) |
Прикрепляем подменю к нашему основному меню «Файл», но не к самой панели меню. Так создается подменю. При помощи параметра underline мы можем установить горячие клавиши. Этот параметр подчеркивает символ, обозначающий горячую клавишу команды.
В нашем случае, это подчеркнутая первая буква из названия меню:
- Файл;
- Импортировать;
- Выход.
Позиции символов начинаются с нуля. Когда мы нажимаем на меню «Файл», появляется контекстное окно. В меню «Импортировать» также только один символ является подчеркнутым. Мы можем выбрать этот пункт меню при помощи курсора или сочетанием горячих клавиш Alt+I.
|
1 |
fileMenu.add_separator() |
Разделитель – это горизонтальная линия, которая визуально разделяет элементы меню. Благодаря разделителям мы можем группировать элементы в меню.

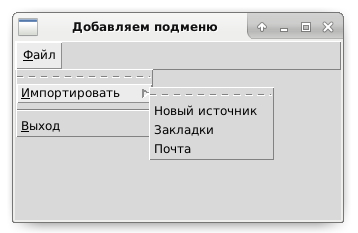
Как создать всплывающее меню в Tkinter?
В следующем примере мы создадим всплывающее меню. Вызвать его можно в любой части рабочей области окна.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
from tkinter import Tk, Frame, Menu class Example(Frame): def __init__(self): super().__init__() self.initUI() def initUI(self): self.master.title("Всплывающее меню") self.menu = Menu(self.master, tearoff=0) self.menu.add_command(label="Бип!", command=self.bell) self.menu.add_command(label="Выход", command=self.onExit) self.master.bind("<Button-3>", self.showMenu) self.pack() def showMenu(self, e): self.menu.post(e.x_root, e.y_root) def onExit(self): self.quit() def main(): root = Tk() root.geometry("250x150+300+300") app = Example() root.mainloop() if __name__ == '__main__': main() |
В нашем примере мы создадим всплывающее меню с двумя командами.
|
1 |
self.menu = Menu(self.parent, tearoff=0) |
Для создания всплывающего меню используется обычный виджет Menu. Отключается свойство tearoff. Теперь у нас есть возможность показать меню в новом всплывающем окне.
|
1 |
self.parent.bind("<Button-3>", self.showMenu) |
Мы назначаем событие клика правой кнопки мышки <Button-3> методу showMenu(). Событие срабатывает тогда, когда мы нажимаем по рабочей области окна правой кнопкой мыши.
|
1 2 |
def showMenu(self, e): self.menu.post(e.x_root, e.y_root) |
Метод showMenu() отображает всплывающее меню. Данное меню открывается по x и y координатам от расположения курсора мышки.

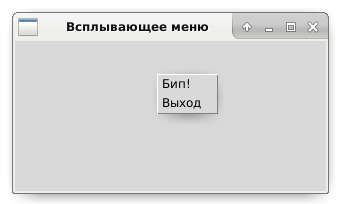
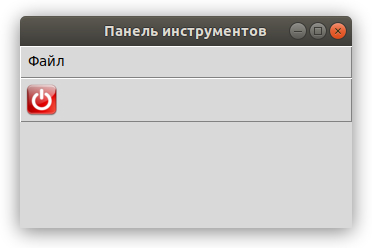
Панель инструментов в Tkinter
Меню объединяют команды, которые мы можем использовать в приложении. Панель инструментов позволяет нам получить быстрый доступ к наиболее популярным командам. В Tkinter нет виджета панели инструментов, нам придется его создать.
Код ниже использует иконку которую нужно будет сохранить рядом с файлом toolbar.py:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
from PIL import Image, ImageTk from tkinter import Tk, Frame, Menu, Button from tkinter import LEFT, TOP, X, FLAT, RAISED class Example(Frame): def __init__(self): super().__init__() self.initUI() def initUI(self): self.master.title("Панель инструментов") menubar = Menu(self.master) self.fileMenu = Menu(self.master, tearoff=0) self.fileMenu.add_command(label="Выход", command=self.onExit) menubar.add_cascade(label="Файл", menu=self.fileMenu) toolbar = Frame(self.master, bd=1, relief=RAISED) self.img = Image.open("exit.png") eimg = ImageTk.PhotoImage(self.img) exitButton = Button( toolbar, image=eimg, relief=FLAT, command=self.quit ) exitButton.image = eimg exitButton.pack(side=LEFT, padx=2, pady=2) toolbar.pack(side=TOP, fill=X) self.master.config(menu=menubar) self.pack() def onExit(self): self.quit() def main(): root = Tk() root.geometry("250x150+300+300") app = Example() root.mainloop() if __name__ == '__main__': main() |
Нашей панелью инструментов будет рамка, в которой мы поместим кнопку.
|
1 |
toolbar = Frame(self.parent, bd=1, relief=RAISED) |
Мы создали панель инструментов. Это обычная рамка. Мы создали границы панели инструментов видными.
|
1 2 |
self.img = Image.open("exit.png") eimg = ImageTk.PhotoImage(self.img) |
Мы создали изображение и фотоизображение для панели инструментов.
|
1 2 3 4 |
exitButton = Button( toolbar, image=tatras, relief=FLAT, command=self.quit ) |
Мы создали виджет кнопки выхода.
|
1 |
exitButton.pack(side=LEFT, padx=2, pady=2) |
Панель инструментов – это рамка, а рамка – это виджет контейнера. Мы закрепляем кнопку у левого края и добавляем небольшой отступ в 2 пикселя.
|
1 |
toolbar.pack(side=TOP, fill=X) |
Сама панель инструментов закреплена к верхней части главного окна и растянута горизонтально.

В этой части обучения Tkinter мы поработали с меню и панелями инструментов.

Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»