Когда я создаю приложение, я обычно стремлюсь включить в него окно «О приложении», чтобы рассказать пользователям больше о приложении, о себе, передать приветы всем, кто помогал в его создании. Круто, что в wxPython существует стандартный виджет AboutBox. Мне кажется, что он выглядит слегка странно, так что я создал свой собственный бокс «О приложении», используя виджет HtmlWindow. Как бы то ни было, в данной статье я опишу оба варианта.
Сначала нам нужно создать простое приложение, которое позволит нам открывать диалоговые окна через кнопку или параметр-меню. В нём будут 3 кнопки: одна, чтобы открыть wx.AboutBox, одна, чтобы отобразить html-версию моего бокса «О приложении», и кнопка «Закрыть».
Используя wx.AboutBox
Создание AboutBox довольно прямолинейный процесс. Давайте взглянем на сниппет кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
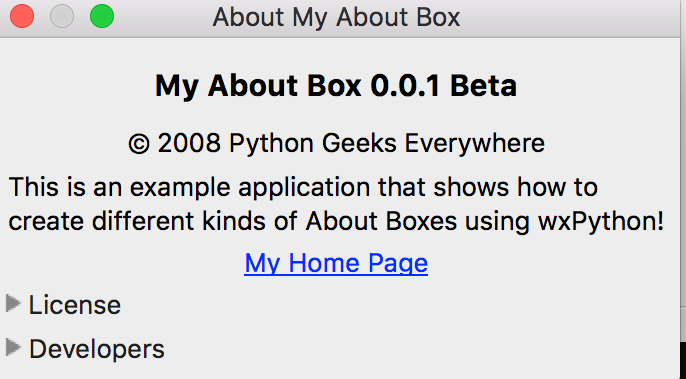
def onAboutDlg(self, event): info = wx.AboutDialogInfo() info.Name = "My About Box" info.Version = "0.0.1 Beta" info.Copyright = "(C) 2016 Python Geeks Everywhere" info.Description = wordwrap( "This is an example application that shows how to create " "different kinds of About Boxes using wxPython!", 350, wx.ClientDC(self.panel)) info.WebSite = ("http://www.pythonlibrary.org", "My Home Page") info.Developers = ["Mike Driscoll"] info.License = wordwrap("Completely and totally open source!", 500, wx.ClientDC(self.panel)) # Show the wx.AboutBox wx.AboutBox(info) |
Сначала, вы подтверждаете инстанцию для wx.AboutDlgInfo. Это даёт вам возможность устанавливать различные фрагменты информации в вашем боксе «О приложении», такие как название приложения, версия, зарегистрированные права и так далее. Когда вы заполните все эти формы, вы создаёте wx.AboutBox и наполняете его этой информацией. Учтите, что ненужно выполнять никаких действий для непосредственного отображения, всё произойдёт автоматически.
Когда вы закончите, вы должны будете увидеть что-то вроде приложения ниже.

Теперь мы можем двигаться дальше и узнать, как создать данное диалоговое окно с помощью html.
Используя HtmlWindow для бокса «О приложении»
Создание Html-версии является немного более сложным процессом. Я предпочитаю разделять код на два класса. Два лучших виджета, которые я лично очень рекомендую вам для использования в качестве основы для вашего бокса «О приложении» — это wx.Frame или wx.Dialog. В данном примере я буду использовать виджет wx.Frame. Второй класс нужен лишь для того, чтобы считывать клики по ссылкам, если вы вдруг решите поместить их в бокс «О приложении». Давайте взглянем на код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
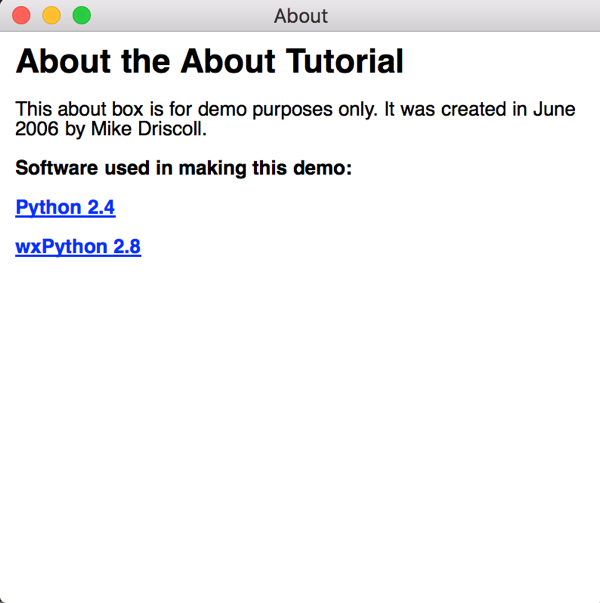
class AboutDlg(wx.Frame): def __init__(self, parent): wx.Frame.__init__(self, parent, wx.ID_ANY, title="About", size=(400,400)) html = wxHTML(self) html.SetPage( '' "<h2>About the About Tutorial</h2>" "<p>This about box is for demo purposes only. It was created in June 2006 " "by Mike Driscoll.</p>" "<p><b>Software used in making this demo:</h3></p>" '<p><b><a href="http://www.python.org">Python 2.7 / 3.5</a></b></p>' '<p><b><a href="http://www.wxpython.org">wxPython 3.0.2.0 / Phoenix</a></b></p>' ) class wxHTML(wx.html.HtmlWindow): def OnLinkClicked(self, link): webbrowser.open(link.GetHref()) |
Есть одна значительная причина, по которой я использую именно этот код: он позволяет мне использовать различные шрифты, Html-таблицы, вставлять фото и много другого, причём делать это намного проще, чем другие аналоги. К тому же, он полностью кросс-платформенный. Однако, есть и значительный недостаток – данный виджет не может использовать продвинутый Html, такой как css или javascript. В любом случае, когда вы закончите, у вас должно появится что-то вроде этого:

Вот полный исходный код моей демо-программы, который я использовал для активации моих двух боксов «О приложении»:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 |
import wx import wx.adv import wx.html from wx.lib.wordwrap import wordwrap class MyForm(wx.Frame): def __init__(self): wx.Frame.__init__(self, None, wx.ID_ANY, title='The About Box') # Add a panel so it looks correct on all platforms self.panel = wx.Panel(self, wx.ID_ANY) # Создаём кнопки aboutBtn = wx.Button(self.panel, wx.ID_ANY, "Open wx.AboutBox") self.Bind(wx.EVT_BUTTON, self.onAboutDlg, aboutBtn) aboutHtmlBtn = wx.Button(self.panel, wx.ID_ANY, "Open HtmlAboutBox") self.Bind(wx.EVT_BUTTON, self.onAboutHtmlDlg, aboutHtmlBtn) closeBtn = wx.Button(self.panel, wx.ID_ANY, "Close") self.Bind(wx.EVT_BUTTON, self.onClose, closeBtn) # Создаём сайзеры topSizer = wx.BoxSizer(wx.VERTICAL) # Добавляем виджеты в сайзеры topSizer.Add(aboutBtn, 0, wx.ALL|wx.CENTER, 5) topSizer.Add(aboutHtmlBtn, 0, wx.ALL|wx.CENTER, 5) topSizer.Add(closeBtn, 0, wx.ALL|wx.CENTER, 5) # Создаём меню self.createMenu() self.statusBar = self.CreateStatusBar() self.panel.SetSizer(topSizer) self.SetSizeHints(250,300,500,400) self.Fit() self.Refresh() def createMenu(self): """ Создаём меню приложения """ menubar = wx.MenuBar() # Создаём файловое меню fileMenu = wx.Menu() # Добавляем итем «Закрыть» # Выделение включает id, текстовий ярлык и стринг, # Чтобы отображать в строке статуса, когда итем выбран (выделен) close_menu_item = fileMenu.Append(wx.NewId(), "&Close", "Closes the application") # Создаём событие для итема меню self.Bind(wx.EVT_MENU, self.onClose, close_menu_item) # Добавляем fileMenu в полосу меню menubar.Append(fileMenu, "&File") # Создаём меню помощи helpMenu = wx.Menu() about_menu_item = helpMenu.Append(wx.NewId(), "&About", "Opens the About Box") self.Bind(wx.EVT_MENU, self.onAboutDlg, about_menu_item) menubar.Append(helpMenu, "&Help") # Добавляем полосу меню в рамку (фрейм) self.SetMenuBar(menubar) def onAboutHtmlDlg(self, event): aboutDlg = AboutDlg(None) aboutDlg.Show() def onAboutDlg(self, event): info = wx.adv.AboutDialogInfo() info.Name = "My About Box" info.Version = "0.0.1 Beta" info.Copyright = "(C) 2008 Python Geeks Everywhere" info.Description = wordwrap( "This is an example application that shows how to create " "different kinds of About Boxes using wxPython!", 350, wx.ClientDC(self.panel)) info.WebSite = ("http://www.pythonlibrary.org", "My Home Page") info.Developers = ["Mike Driscoll"] info.License = wordwrap("Completely and totally open source!", 500, wx.ClientDC(self.panel)) # Отображаем wx.AboutBox wx.adv.AboutBox(info) def onClose(self, event): self.Close() class AboutDlg(wx.Frame): def __init__(self, parent): wx.Frame.__init__(self, parent, wx.ID_ANY, title="About", size=(400,400)) html = wxHTML(self) html.SetPage( '' "<h2>About the About Tutorial</h2>" "<p>This about box is for demo purposes only. It was created in June 2006" "by Mike Driscoll.</p>" "<p><b>Software used in making this demo:</h3></p>" '<p><b><a href="http://www.python.org">Python 2.4</a></b></p>' '<p><b><a href="http://www.wxpython.org">wxPython 2.8</a></b></p>' ) class wxHTML(wx.html.HtmlWindow): def OnLinkClicked(self, link): webbrowser.open(link.GetHref()) # Запускаем программу if __name__ == '__main__': app = wx.App(False) frame = MyForm().Show() app.MainLoop() |
Главное, на что здесь нужно обратить внимание, это то как я настраиваю полосу меню и связанные с меню события. Если вы раньше не делали подобного, то данный материал может быть для вас невероятно полезным. Я планирую более детально рассказать об этом процессе в своих будущих статьях, а пока что вам достаточно знать, нужно создать объект wx.MenuBar и несколько объектов wx.Menu. Объекты wx.Menu используются для заголовков пунктов меню (например, «Файл», «О программе» и так далее).
Все объекты wx.Menu присоединены к полосе меню. Наконец, вы выполняете команду elf.SetMenuBar(), чтобы прикрепить вашу полосу меню к wx.Frame вашего приложения.
Обновление кода для wxPython Phoenix
Если вы используете wxPython Phoenix, вам придётся немного изменить код. Первое, что вам нужно будет сделать, добавить следующий импорт в начало файла: import wx.adv. Как вы видите, в wxPython Phoenix, wx.AboutBox называется wx.adv.AboutBox, а диалог wx.AboutDialogInfo называется wx.adv.AboutDialogInfo. Это значит, что вам нужно обновить метод onAboutDlg для Phoenix с помощью следующего кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
def onAboutDlg(self, event): info = wx.adv.AboutDialogInfo() info.Name = "My About Box" info.Version = "0.0.1 Beta" info.Copyright = "(C) 2008 Python Geeks Everywhere" info.Description = wordwrap( "This is an example application that shows how to create " "different kinds of About Boxes using wxPython!", 350, wx.ClientDC(self.panel)) info.WebSite = ("http://www.pythonlibrary.org", "My Home Page") info.Developers = ["Mike Driscoll"] info.License = wordwrap("Completely and totally open source!", 500, wx.ClientDC(self.panel)) # Show the wx.AboutBox wx.adv.AboutBox(info) |
Теперь код должен работать в Python 3 и wxPython Phoenix!
Итоги
Теперь вы знаете как создать ваш собственный бокс «О приложении». Подобные виджеты очень полезны для общения с конечным пользователем, предоставляя ему информацию о версии, которую он использует в данный момент. Некоторые разработчики используют данный бокс для распространения информации об их компании. Также вы можете использовать «О приложении», чтобы пользователь мог вручную проверить наличие обновлений. Так что, настраивайте всё именно так, как нужно вам, и не стесняйтесь экспериментировать!

Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»