Flask и Django – два самых популярных веб-фреймворка для Python (конечно, существуют и другие). В этой статье я рассмотрю аспекты, на которые вам стоит обратить внимание, выбирая между Flask и Django. Мы также рассмотрим приложение «Hello, World» в каждом из них, чтобы лучше разобраться в том, как они работают. Учтите, что я пользуюсь Flask на протяжении длительного периода времени, и всегда склоняюсь к нему, но в данной статье я буду максимально объективным.
Погодите, зачем мне веб-фреймворк и что это вообще такое?
Начиная разрабатывать приложения в Python, вы, скорее всего, разработали так называемые «приложения командной строки». Пользователю нужно запустить эти скрипты в оболочке, или командной строке и передать вводимые данные в качестве аргументов, или через стандартный ввод. Несколько лет назад, естественное развитие от построения таких приложений до создания GUI приложений – программы, которая позволяет пользователю взаимодействовать при помощи мыши и клавиатуры, в которой содержатся несколько меню и других интерактивных элементов.
В наши дни заметен большой сдвиг в сторону разработки веб приложений – ваши пользователи могут работать с вашей программой через браузер. Если вы решились на создание веб приложения, и вы решили сделать это в Python, вам определенно понадобится так называемый веб фреймворк. Построение бэкенд логики, пользовательского интерфейса и собрания всего связанного с Интернетом и навигацией пользователя в вашем приложении через браузер состоит из повторяемых и скучных частей. Веб-фреймворк нацелен на реализацию всех функциональных возможностей, общих для большей части веб-приложений, таких как сопоставление URL-адресов частям кода Python.
Именно от того, что представляет собой тот или иной фреймворк зависит то, что остается разработчику для создания приложения. Ключевая разница между Flask и Django это:
- Flask реализуется с минимальными надстройками, которые всецело предоставлены аддонам или разработчику;
- Django следует философии «все включено», и дает вам большой ассортимент для работы.
Мы рассмотрим разницу между ними более детально.
Краткое сравнение
Если вы читаете эту статью для краткого описания, тогда этот раздел для вас!
Ключевые различия:
- Flask предоставляет простоту, гибкость и аккуратность в работе, позволяя пользователю самому выбирать, как реализовать те или иные вещи.
- Django предоставляет пакет «все включено»: у вас есть панель админа, интерфейсы баз данных, ORM, и структура каталогов для ваших приложений и проектов.
Выбирайте на основании следующего:
- Flask, если вы хотите получить больше опыта и возможности для обучения, или же если вам нужно больше контроля над используемыми компонентами (такие как базы данных, которые вам нужно использовать или взаимодействовать с ними).
- Django, если вас интересует конечный продукт. Особенно если вы работаете с прямолинейным приложением, таким как новостной сайт, магазин, блог, и если вам нужно, чтобы всегда один прозрачный способ выполнить ту или иную задачу.
Больше информации:
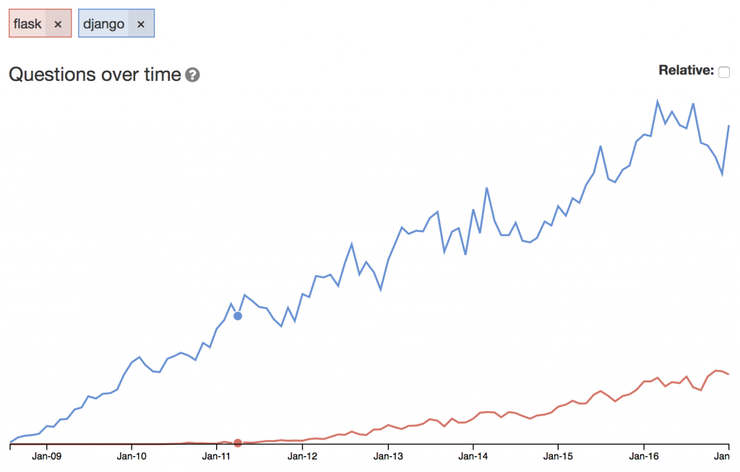
Django существует дольше – первое издание было в 2005 году, в то время как Flask появился в 2010. Django также является более популярным – в январе 2017 в StackOverflow насчитывалось 2631 вопросов о Django, и лишь 575 о Flask. Оба фреймворка набирают популярность, если мы берем StackOverflow в качестве мерила.

Hello, World!
Первое, что люди всегда делают, когда они изучают новую технологию, это следуют самому простому набору шагов, чтобы получить выдачу «Hello, World!«. Ниже, мы тоже последуем этому примеру и построим приложения «Hello World» в Flask и Django. Обратите внимание на то, что Flask, главными чертами которого являются минимализм и простота, позволяет нам запустить «Hello World» намного быстрее, но это не говорит о том, что Flask лучше по всем параметрам. Возможно, это займет меньше времени и усилий для создания более тонкого веб приложения (вроде такого, которое обрабатывает и проверяет вводимые пользователем данные и сохраняет их в базу данных) если сделать это в Django, а не в Flask. В любом случае, рассмотрев оба проекта Hello World, мы получим более широкое представление об этих двух фреймворках. Также мы лучше познакомимся с тем, как это происходит изнутри.
Flask

Первое, что нам нужно сделать в нашем списке работы с Flask, это установить Flask. Это делается легко при помощи pip. В зависимости от того, как ваш pip установлен, и в какой версии Python вы работаете, вам может не понадобится использовать 3 или флаг —user в следующей команде:
|
1 |
pip3 install flask --user |
После этого, создайте файл Python, под названием flaskhello.py, и введите следующий код:
|
1 2 3 4 5 6 7 8 9 10 |
from flask import Flask app = Flask(__name__) @app.route("/") def hello(): return "Hello, World!" if __name__ == "__main__": app.run() |
Давайте разберемся с тем, что делает этот код:
- Первая строка импортирует Flask
- Третья строка инициализирует переменную приложения, используя атрибут __name__
- Пятая строка содержит в себе чудеса Flask. @app.route – это декоратор Python. Он берет функцию снизу и модифицирует её. В данном случае, мы используем его для маршрутизации трафика из определенного URL в расположенной ниже функции. Используя различные вызовы @app.route, мы можем «спровоцировать» различные части кода, когда пользователь посещает разные части нашего приложения. В данном случае, у нас только один маршрутизатор «/», который является корнем по умолчанию в нашем приложении.
- В шестой строке, функция под названием hello не так уж важна. Вместо вызова этой функции из той или иной части нашего кода, она будет вызвана автоматически. Это хорошая практика для того, чтобы дать ей релевантное название.
- Седьмая стока возвращает строку нашему пользователю. Обычно мы рендерим шаблон или обрабатываем HTML, чтобы пользователь могу видеть аккуратно оформленную страницу, но и возврат строк Python также хорошо работает.
- Девятая строка – это обычный шаблон Python, используемый для того, чтобы убедиться в том, что мы не запускаем ничего в автоматическом режиме, если наш код был импортирован из другого скрипта Python.
- В десятой строке вызывается метод run() приложения, которое мы инициализировали в третьей строке. Это запускает сервер разработки для Flask и дает нам возможность посетить наше веб приложение с нашей локальной машины путем посещения localhost.
Хотите совершить недорогую покупку подписчиков в Одноклассниках? Мы знаем, где это сделать — на сервисе doctorsmm. Здесь Вам предложат персональные условия для приобретения ресурса с возможностью выбора оптимальной скорости и качества аккаунтов. Успейте совершить заказ, пока на сайте действуют оптовые скидки.
Вы также можете запустить команду:
|
1 |
python3 flaskhello.py |
и получить выдачу, на подобии этой:
|
1 |
>>> Running on http://127.0.0.1:5000/ (Press CTRL+C to quit) |
В данном сообщении «5000» это номер порта, который наше приложение запускает (у вас он может отличаться, например «5003»), а ‘127.0.0.1‘ значит, что приложение запущено на локальном хосте, доступ к которому имеется только у нашей машины. Если вы откройте браузер и перейдете по http://127.0.0.1:5000/ (замена номера порта необходима), вы увидите страницу, которая выдает приветствие «Hello, World!«.
Django

Django также можно установить при помощи pip, запустите следующую команду:
|
1 |
pip3 install django --user |
После установки Django, нам нужно запустить несколько скриптов Django для создания проекта, чтобы создать приложение. После установки Django, у вас также появится команда django-admin, которую мы также сейчас используем. Запустите следующий код:
|
1 |
django-admin startproject hellodjango |
Он создает новый проект Django и каталог hellodjango в той локации, в которой вы запустили команду. Если вы взгляните на каталог hellodjango, вы увидите, что он создал файл manage.py и подкаталог, который также называется hellodjango. Внутри подкаталога содержатся три скрипта Python. Нас интересует только urls.py для нашего проекта «Hello World».
Следующий шаг, это использование Django для создания приложения, у которого организационная структура ниже, чем у проекта Django (один проект может содержать несколько приложений). Мы используем файл manage.py, который был создан предыдущей командой, чтобы создать приложение. Запустите следующую команду из внешнего каталога hellodjango:
|
1 |
python3 manage.py startapp helloworld |
Она создает приложение helloworld, и делает его частью проекта hellodjango. Теперь нам нужно настроить маршрутизацию URL (как мы делали с @app.route в Flask). Так как проекты Django имеют большее число настроек структуры, чем приложения Flask, нам нужно сделать несколько дополнительных шагов. Предыдущая команда создала каталог helloworld во внешнем каталоге hellodjango. Откройте автоматически созданный файл helloworld/views.py и добавьте следующий код:
|
1 2 3 4 |
from django.http import HttpResponse def index(request): return HttpResponse("Hello, World!") |
- Первая строка импортирует функцию HttpResponse, которую мы можем использовать для отправки строки над HTTP пользователю нашего приложения. Как и с Flask, нам не нужно использовать это часто, так как нам по возможности лучше избегать дополнительной головной боли с рендерингом шаблонов HTML. В любом случае, это все, что нам нужно для нашего приложения Hello World.
- В третьей строке мы определяем функцию индекса. Здесь, в отличие от Flask, нам не нужно использовать декоратор, который будет говорить этой функции, что ее вызывают, когда пользователь посещает наше приложение. Вместо этого, мы выполним аналогичную настройку при помощи двух файлов urls.py – один для проекта, который был создан автоматически, и еще один для приложения, которое нам нужно создать.
- Четвертая строка выдает сообщение «Hello, World!» в завернутой строке в HttpResponse, так что оно может быть отображено в нашем веб браузере.
Тепреь нам нужно создать файл urls.py для нашего приложения. Создайте helloworld/urls.py и добавьте следующий код:
|
1 2 3 4 5 6 7 |
from django.conf.urls import url from . import views urlpatterns = [ url(r'^$', views.index, name='index'), ] |
- Первая строка импортирует функцию url, так что мы можем связать определенные ссылки с функциями в нашем файле views.py.
- Третья строка импортирует файл views.py, который мы добавили нашему представлению index().
- Строки 5-7 составляют список url паттернов – которые являются эквивалентом декораторам @app.route, которые мы использовали во Flask. Мы сопоставляем определенные ссылки, используя регулярные выражения, и связываем их с функциями в нашем скрипте views.py. В данном случае, мы устанавливаем одиночный паттерн, который соответствует пустому URL (как и в случае с «/» в Flask, другими словами, страница по умолчанию в нашем приложении) и связывается с функцией views.index, которую мы вписали ранее.
Это была настройка URL для нашего приложения (helloworld). Нам также нужна настройка URL для нашего проекта hellodjango. Отредактируйте файл hellodjango/hellodjango/urls.py, который был создан автоматически (это может немного запутать: у нас есть два файла urls.py, но в этом есть смысл, так как один принадлежит всему проекту, маршрутизируя URL в различные приложения, а второй принадлежит только приложению helloworld) следующим образом:
|
1 2 3 4 5 |
from django.conf.urls import include, url urlpatterns = [ url(r'^hello/', include('helloworld.urls')), ] |
Это аналогично предыдущему файлу. Однако, вместо маршрутизации ссылок определенного паттерна для конкретного отображения, мы делаем это для конкретного приложения. В нашем случае, это любой URL, содержащий /hello который был отправлен в наше приложение helloworld, с последующим просмотром helloworld.urls, чтобы определиться, какое отображение вызвать.
Теперь вернемся к внешнему каталогу /hellodjango (тот, в котором содержится файл manage.py) и запустим его со следующей командой:
|
1 |
python3 manage.py runserver |
Этот код запустит сервер разработки Django, который даст нам посетить наше приложение через localhost также, как мы делали это с Flask. Вы получите выдачу, на подобие этой:
|
1 2 3 4 5 6 7 8 9 10 11 |
Performing system checks... System check identified no issues (0 silenced). You have 13 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. March 03, 2017 - 16:14:20 Django version 1.10.5, using settings 'hellodjango.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C. |
Вы можете не обращать внимания на предупреждение о перемещениях – это относится к базе данных веб приложения, которое мы не используем. Десятая строка очень важная. В ней, как и в случае с Flask, говорится о том, какой порт использует сервер в данный момент. В нашем примере это 8000, так что мы можем перейти по http://127.0.0.1:8000/hello, чтобы увидеть заветную надпись «Hello, World!» (не забудьте о /hello в конце, указывающую Django, какое приложение посетить).
Несколько замечаний напоследок
В данной статье я предоставил вам введение в Django и Flask, с последующим небольшим сравнением этих двух фреймворков и показал, как построить приложение «Hello World» с использованием каждого из них. Django несколько тяжелее, чем Flask — если вы изучаете веб программирование, вам может будет тяжело понять, к какой функции относятся те или иные части, и что вам нужно изменить, чтобы добиться необходимого результата. Однако, поработав с Django, его многозадачность может быть очень полезна и может сохранить уйму времени при работе с повторяемыми и занудными компонентами веб приложения. Иногда непросто сделать выбор между двумя фреймворками – однако, даже когда вы ознакомились и изучили их расширенные возможности, такие как шаблоны, эти двое все еще остаются очень похожими во многих аспектах. Также весьма просто переключаться между ними когда вам угодно. Если вы все еще сомневаетесь в том, какой фреймворк лучше использовать по прочтению этой статьи, я рекомендую начать с Flask – так вам проще будет понять, как эти части сочетаются и сходятся, и вы всегда сможете использовать фреймворк максимально эффективно.

Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»
