Создание Facebook ботов — это действительно круто. В отличие от хорошо документированного API, у Facebook много пользователей. По состоянию на третий квартал 2017 года у Facebook было 2.07 миллиарда активных пользователей в месяц.
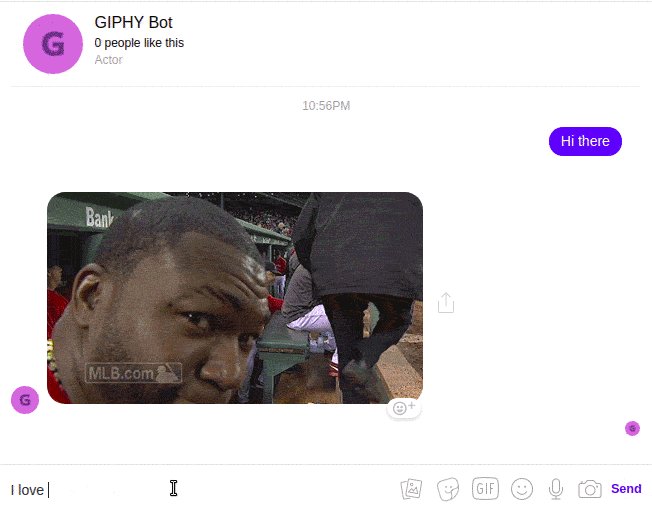
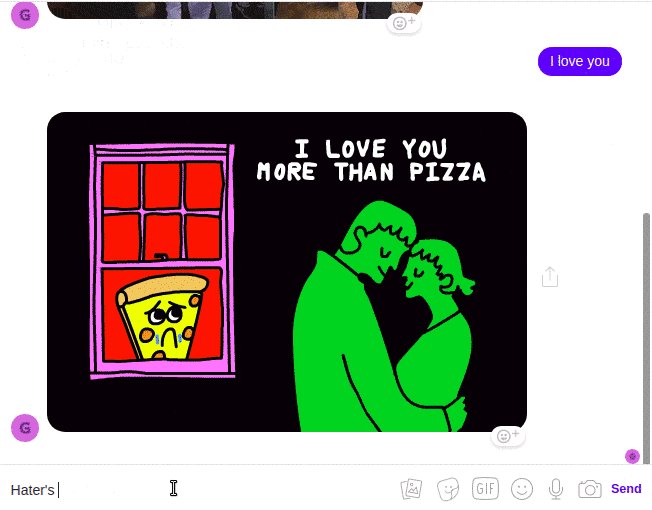
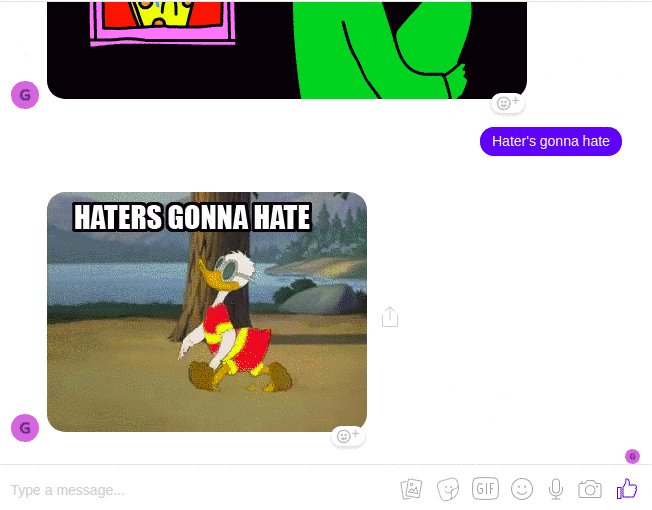
Это означает, что ваш Facebook бот может быть доступен более чем 2 миллиардам пользователей после его публикации. Представьте, как это круто. В этой статье мы создадим GIF-Бота для Facebook Messenger. Бот будет отвечать пользователям GIF изображениями, которые относятся к любому тексту, который он получает от пользователей. Мы будем использовать следующее:
Таким образом, чтобы построить бота нужно:
-
- Создать страницу и приложение Facebook для бота.
- Настроить локальный сервер Flask для обработки сообщений от бота.
- Ввести ngrok для туннелирования локального сервера в Интернете.
- Сделать простой эхо-бот, чтобы проверить, работает ли наша установка.
- Внести GIPHY API и создать нашу развлекательную программу Gif Bot.
Создать страницу / приложение Facebook
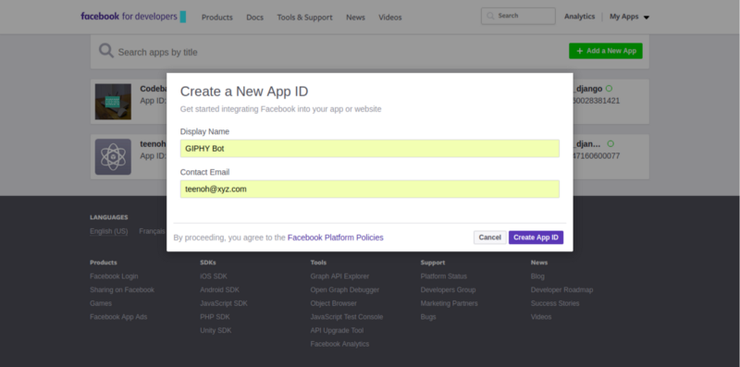
Чтобы настроить бот-мессенджер, вам нужно создать страницу Facebook и создать приложение Facebook через свою учетную запись разработчика. Мы можем назвать его GIPHY Bot.

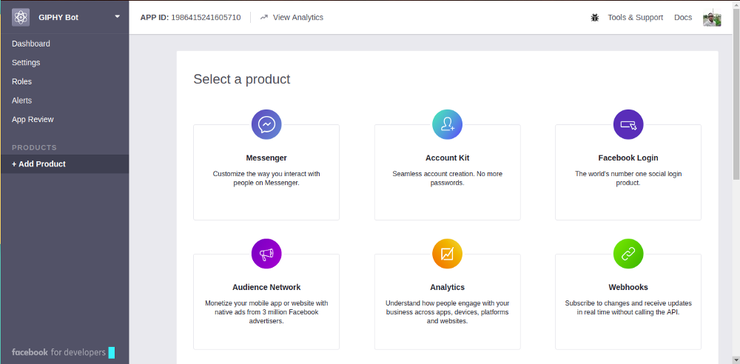
Выберите продукт «Messenger«, так как мы строим платформу для обмена сообщениями.

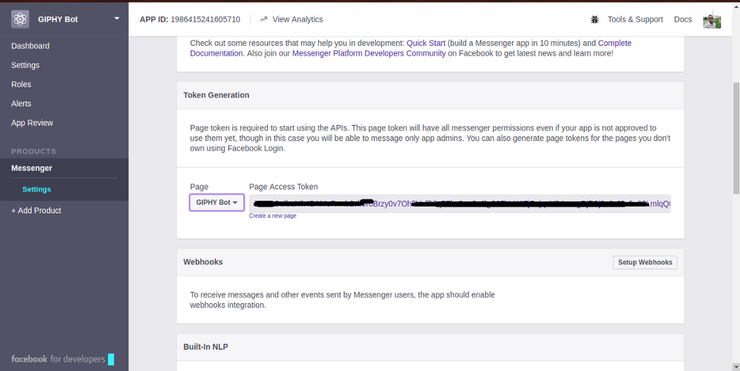
Затем выберите страницу Facebook, которую вы создали ранее, так как она просто необходима для бота.

Обратите внимание на Token доступа к странице (он должен храниться в секрете), поскольку это потребуется в приложении Flask для доступа к API-интерфейса Messenger. Также должен быть создан обработчик событий (webhook) для обработки сообщений ботом. Мы настроим это, как только настроим Flask Server.
Установка Flask Server
Flask сервер предоставит webhook (обработчик запросов), который позволит получать и отвечать на сообщения от бот-мессенджера. Нам нужно будет установить Flask и библиотеку Requests.
|
1 |
pip install Flask requests |
Flask будет использоваться для запуска сервера, в то время как Requests помогут в создании вызовов API. Данные между нами и ботом будут передаваться в json формате.
Создайте файл python bot.py и добавьте следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import json import requests from flask import Flask, request VERIFY_TOKEN = "giphy" app = Flask(__name__) @app.route('/', methods=['GET']) def verify(): # Once the endpoint is added as a webhook, it must return back # the 'hub.challenge' value it receives in the request arguments if (request.args.get('hub.verify_token', '') == VERIFY_TOKEN): print("Verified") return request.args.get('hub.challenge', '') else: print('wrong verification token') return "Error, Verification Failed" if __name__ == '__main__': app.run(debug=True) |
При настройке WebHook (Обработка событий) для бот-мессенджера, Facebook отправляет запрос GET на конечную точку (в этом случае flask сервер), предоставляя токен, который устанавливается при добавлении webhook для приложения-мессенджера и значения «вызов» для возврата. Это необходимо для правильной работы webhook.
Вы можете запустить сервер, просто набрав:
|
1 |
python bot.py |
Приложение Flask запускает локальный сервер («127.0.01: 5000» по умолчанию), но мы не можем установить это как WebHook (обработчик событий) для бот-мессенджера, так как он не подключен к сети и, таким образом, не может быть доступен на Facebook. Именно здесь ngrok вступает в игру.
Ngrok
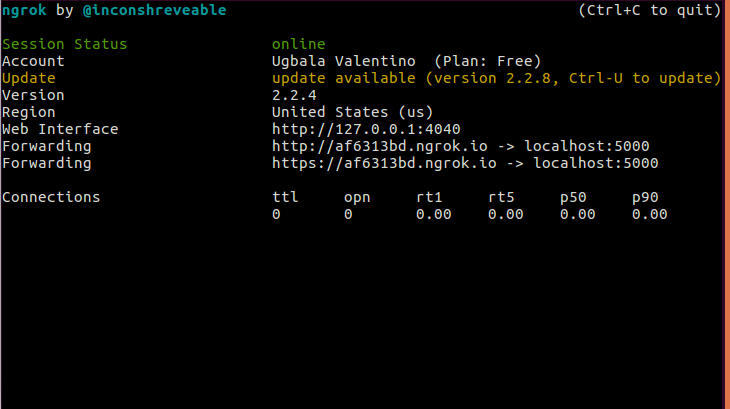
Предполагая, что у вас установлен ngrok, все, что вам нужно сделать (для Linux-систем):
|
1 |
ngrok http 5000 |
Это обеспечивает доступный URL-адрес, который позволит Facebook получить доступ к Flask-приложению, запущенному в нашей системе.
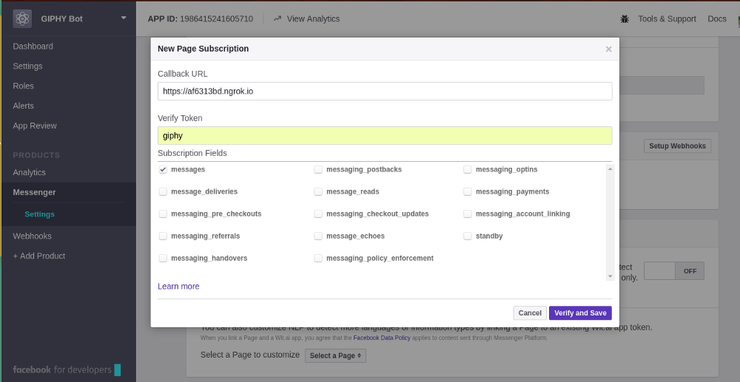
 Поскольку наш обработчик событий (WebHook) работает и он онлайн, мы обновляем настройки мессенджер-приложения с URL-адресом, полученным от ngrok (‘https://af6313bd.ngrok.io‘), и проверяем токен, который мы установили в файле bot.py.
Поскольку наш обработчик событий (WebHook) работает и он онлайн, мы обновляем настройки мессенджер-приложения с URL-адресом, полученным от ngrok (‘https://af6313bd.ngrok.io‘), и проверяем токен, который мы установили в файле bot.py.
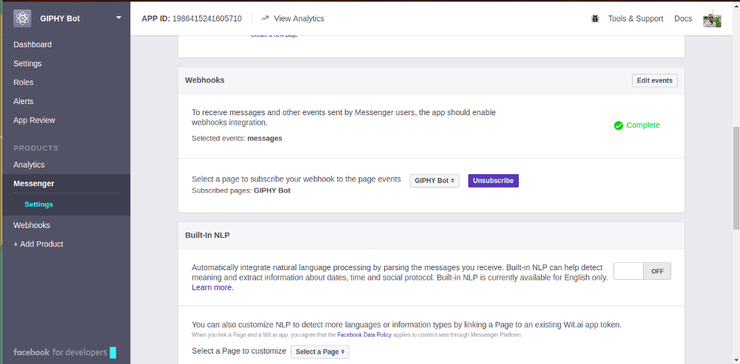
 Затем мы подписываем webhook на страницу Facebook, которую мы создали. В этом случае «GIPHY Bot».
Затем мы подписываем webhook на страницу Facebook, которую мы создали. В этом случае «GIPHY Bot».
 На данном этапе данные от бот-мессенджера будут отображаться на сервере. Если вы попытаетесь отправить сообщение боту, то увидите POST-запросы в консоли.
На данном этапе данные от бот-мессенджера будут отображаться на сервере. Если вы попытаетесь отправить сообщение боту, то увидите POST-запросы в консоли.
|
1 2 3 4 5 6 7 8 9 10 |
@app.route('/', methods=['POST']) def handle_messages(): data = request.get_json() entry = data['entry'][0] if entry.get("messaging"): messaging_event = entry['messaging'][0] sender_id = messaging_event['sender']['id'] message_text = messaging_event['message']['text'] send_text_message(sender_id, message_text) return 'ok', 200 |
Сообщения, полученные ботом, отправляются в виде запросов POST к обработчику событий (webhook), который мы установили. В приведенном выше методе handle_messages помогает извлечь необходимые данные из каждого сообщения, полученного ботом, которые включают:
- Само сообщение
- Идентификатор отправителя
Сообщение send_text_message будет определено позже; его функция — отправить сообщение пользователю.
Создаем простой Echo Bot
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
def send_text_message(recipient_id, message): data = json.dumps({ "recipient": {"id": recipient_id}, "message": {"text": message} }) params = { "access_token": <PAGE_ACCESS_TOKEN> } headers = { "Content-Type": "application/json" } r = requests.post( "https://graph.facebook.com/v2.6/me/messages", params=params, headers=headers, data=data ) |
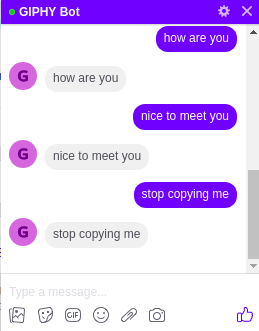
Функция send_text_message делает API-вызов с определенным текстом и получает тот же текст обратно (Echo Bot). Токен доступа к странице, полученный ранее, требуется для отправки сообщений пользователю.

Внедрение API GIPHY
Ну, мы здесь не для создания Echo Bot. Мы хотим, чтобы бот ответил нам gif-изображением, которое соответствует тексту, полученному от пользователя. Для этого мы будем использовать API-интерфейс GIPHY Translate.
Перейдите на страницу https://developers.giphy.com/, зарегистрируйтесь и создайте новое приложение. Вам будет предоставлен ключ API, необходимый для доступа к API GIPHY.
|
1 2 3 4 5 6 7 8 |
def search_gif(text): #get a GIF that is similar to text sent payload = {'s': text, 'api_key': '<GIPHY_API_KEY>'} r = requests.get('http://api.giphy.com/v1/gifs/translate', params=payload) r = r.json() url = r['data']['images']['original']['url'] return url |
Функция search_gif просто делает GET-запрос к API GIPHY Translate, передавая текст пользователя, и API ключ разработчика в качестве параметров.
Затем он возвращает URL-адрес гифки.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
def send_gif_message(recipient_id, message): gif_url = search_gif(message) data = json.dumps({ "recipient": {"id": recipient_id}, "message": { "attachment": { "type": "image", "payload": { "url": gif_url } }} }) params = { "access_token": <PAGE_ACCESS_TOKEN> } headers = { "Content-Type": "application/json" } r = requests.post( "https://graph.facebook.com/v2.6/me/messages", params=params, headers=headers, data=data ) |
Функция send_gif_message — это простая модификация ранее созданной функции send_text_message. На этот раз сообщение, полученное ботом от пользователя, передается в качестве аргумента функции send_gif и возвращается URL от gif-изображения. Этот URL-адрес затем передается в виде изображения пользователю.
 Подведем итоги
Подведем итоги
Фух! Теперь у нас есть наш рабочий GIF-бот. Но нужно знать еще несколько основных вещей, которые вам могут понадобиться.
- Тестовый период Ngrok является ограничительным. Переадресованный URL не является фиксированным и, таким образом, изменяется при каждом перезапуске Ngrok. Возможно, вам понадобится разместить Flask-приложение на выделенный сервере, таком как DigitalOcean, если вы хотите, чтобы ваш бот всегда был в сети.
- Бот по-прежнему находится в режиме разработки и, следовательно, может быть недоступен другим пользователям. Возможно, вам придется заполнить некоторые требования к Facebook до того, как бот станет публичным.
- API Facebook Messenger действительно классный и предоставляет множество способов создания сообщений, отправленных пользователям. Проверьте это!
Полный код доступен здесь:
Github: https://github.com/teenoh/GIF-Bot
Если у вас возникнут какие-либо проблемы при создании ваших ботов, не стесняйтесь публиковать их в комментариях ниже. Мы будем очень рады помочь.

Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»
