В наши дни каждый разработчик может столкнуться с необходимостью работы над мобильным или веб-приложением на Python. В Python нет встроенных инструментов для мобильных устройств, тем не менее существуют пакеты, которые можно использовать для создания мобильных приложений. Это Kivy, PyQt и даже библиотека Toga от Beeware.
Содержание
- Принципы работы фреймворка Kivy Python
- Установка Kivy
- Работа с виджетами в Kivy
- Запуск программы «Hello, Kivy!»
- Отображение виджета Image в Kivy Python
- Разметка (Layout) в UI Kivy
- Добавление событий в Kivy
- Использование языка дизайна KV
- Создание приложения Kivy Python
- Создаем apk приложения для Android на Python
- Создание приложений для iPhone (iOS) на Python
- Создание exe приложений для Windows на Python используя Kivy
- Создание приложений для macOS на Python используя Kivy
Библиотеки являются основными элементами мобильного мира Python. Однако, говоря о Kivy, нельзя игнорировать преимущества данного фреймворка при работе с мобильными приложениями. Внешний вид приложения автоматически подстраивается под все платформы, разработчику при этом не нужно компилировать код после каждой поправки. Кроме того, здесь для создания приложений можно использовать чистый синтаксис Python.
В руководстве будут разобраны следующие темы:
- Работа с виджетами Kivy;
- Планировка UI и лейауты;
- Добавление событий;
- Использование языка KV;
- Создание приложения-калькулятора;
- Упаковка приложения для iOS, Android, Windows и macOS.
Разбор данного руководства предполагает, что читатель знаком с объектно-ориентированным программированием. Для введения в курс дела можете просмотреть статью об Объектно-ориентированном программировании (ООП) в Python 3.
Приступим!
Принципы работы фреймворка Kivy Python
Kivy был создан в 2011 году. Данный кросс-платформенный фреймворк Python работает на Windows, Mac, Linux и Raspberry Pi. В дополнение к стандартному вводу через клавиатуру и мышь он поддерживает мультитач. Kivy даже поддерживает ускорение GPU своей графики, что во многом является следствием использования OpenGL ES2. У проекта есть лицензия MIT, поэтому библиотеку можно использовать бесплатно и вкупе с коммерческим программным обеспечением.
Во время разработки приложения через Kivy создается интуитивно понятный интерфейс (Natural user Interface), или NUI. Его главная идея в том, чтобы пользователь мог легко и быстро приспособиться к программному обеспечению без чтения инструкций.
Kivy не задействует нативные элементы управления, или виджеты. Все его виджеты настраиваются. Это значит, что приложения Kivy будут выглядеть одинаково на всех платформах. Тем не менее, это также предполагает, что внешний вид вашего приложения будет отличаться от нативных приложений пользователя. Это может стать как преимуществом, так и недостатком, все зависит от аудитории.
Установка Kivy
У Kivy есть множество зависимостей, поэтому лучше устанавливать его в виртуальную среду Python. Можно использовать встроенную библиотеку Python venv или же пакет virtualenv.
Виртуальная среда Python создается следующим образом:
|
1 |
$ python3 -m venv my_kivy_project |
По ходу данного действия исполняемый файл Python 3 будет скопирован в папку под названием my_kivy_project, куда также будут добавлено несколько других папок.
Для использования виртуальной среды ее нужно активировать. На Mac или Linux это можно сделать, выполнив следующую команду, будучи внутри папки my_kivy_project:
|
1 |
$ source bin/activate |
Команда для Windows точно такая же, но активировать скрипт нужно в другом месте — через папку Scripts, а не bin.
После активации виртуальной среды Python можно запустить pip для установки Kivy. На Linux и Mac нужно выполнить следующую команду:
|
1 |
$ python -m pip install kivy |
Инсталляция на Windows несколько сложнее. В официальной документации фреймворка изучите пункт, касающийся установки Kivy на Windows. Пользователи Mac также могут скачать файл dmg и установить Kivy данным образом.
В случае возникновения проблем во время установки Kivy на вашу платформу изучите дополнительные инструкции, с которыми можно ознакомиться через страницу загрузки.
Работа с виджетами в Kivy
Виджеты — это отображаемые на экране элементы управления, которыми пользователь может оперировать. Любой инструментарий графического интерфейса пользователя поставляется с набором виджетов. Типичными представителями виджетов, что вы не раз использовали, являются кнопки, выпадающие списки и вкладки. Внутри фреймворка Kivy встроено много виджетов.
Запуск программы «Hello, Kivy!»
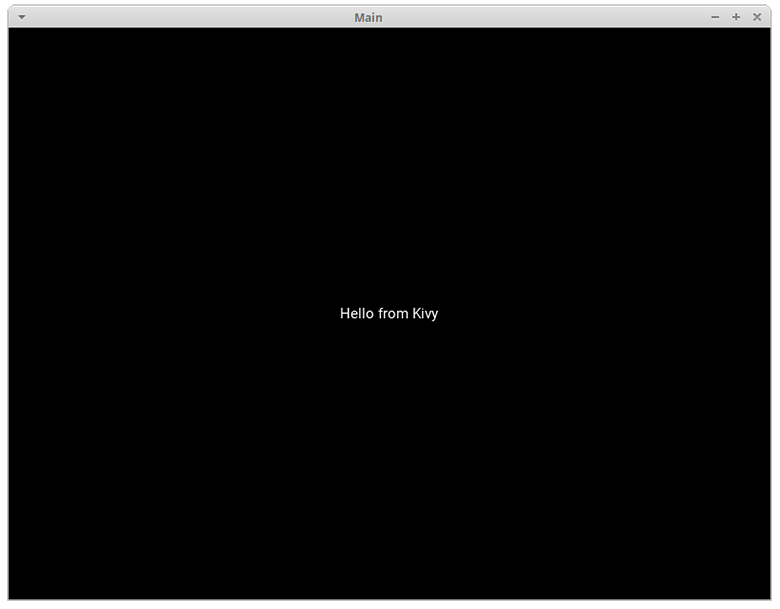
Принцип работы Kivy можно уловить, взглянув на следующее приложение «Hello, World!»:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
from kivy.app import App from kivy.uix.label import Label class MainApp(App): def build(self): label = Label(text='Hello from Kivy', size_hint=(.5, .5), pos_hint={'center_x': .5, 'center_y': .5}) return label if __name__ == '__main__': app = MainApp() app.run() |
Каждому приложению Kivy требуется создать подкласс App и переопределить метод build(). Сюда вы помещаете код UI или вызываете другие функции, которые определяют код UI. В данном случае создается виджет Label и передается text, size_hint и pos_hint. Последние два аргумента не обязательны.
size_hint говорит Kivy о размерах что нужно использовать при создании виджета. Используются два числа:
- Первое число
xуказывает на размер ширины элемента управления. - Второе число
yуказывает на размер высоты элемента управления.
Значение обоих чисел должно быть в промежутке между 0 и 1. Значение по обоих показателей по умолчанию равно 1. Также можно задействовать pos_hint, что используется для позиционирования виджета. В коде, размещенном выше, указывается, что виджет должен быть размещен в центре осей x и y.
Для запуска приложения нужно инициализировать класс MainApp и вызвать метод run(). После этих действий на экране появится следующее:

Kivy также выводит в stdout довольно много текста:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
[INFO ] [Logger ] Record log in /home/mdriscoll/.kivy/logs/kivy_19-06-07_2.txt [INFO ] [Kivy ] v1.11.0 [INFO ] [Kivy ] Installed at "/home/mdriscoll/code/test/lib/python3.6/site-packages/kivy/__init__.py" [INFO ] [Python ] v3.6.7 (default, Oct 22 2018, 11:32:17) [GCC 8.2.0] [INFO ] [Python ] Interpreter at "/home/mdriscoll/code/test/bin/python" [INFO ] [Factory ] 184 symbols loaded [INFO ] [Image ] Providers: img_tex, img_dds, img_sdl2, img_gif (img_pil, img_ffpyplayer ignored) [INFO ] [Text ] Provider: sdl2(['text_pango'] ignored) [INFO ] [Window ] Provider: sdl2(['window_egl_rpi'] ignored) [INFO ] [GL ] Using the "OpenGL" graphics system [INFO ] [GL ] Backend used <sdl2> [INFO ] [GL ] OpenGL version <b'4.6.0 NVIDIA 390.116'> [INFO ] [GL ] OpenGL vendor <b'NVIDIA Corporation'> [INFO ] [GL ] OpenGL renderer <b'NVS 310/PCIe/SSE2'> [INFO ] [GL ] OpenGL parsed version: 4, 6 [INFO ] [GL ] Shading version <b'4.60 NVIDIA'> [INFO ] [GL ] Texture max size <16384> [INFO ] [GL ] Texture max units <32> [INFO ] [Window ] auto add sdl2 input provider [INFO ] [Window ] virtual keyboard not allowed, single mode, not docked [INFO ] [Base ] Start application main loop [INFO ] [GL ] NPOT texture support is available |
Это может быть полезно для отладки приложения.
Далее добавим виджет Image и посмотрим, чем он отличается от Label.
Отображение виджета Image в Kivy Python
В Kivy есть несколько видов виджетов, связанных с изображениями. Для загрузки картинок с жесткого диска можно задействовать Image, а при использовании адреса URL подойдет AsyncImage. К следующем примере берется стандартный класс Image:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
from kivy.app import App from kivy.uix.image import Image class MainApp(App): def build(self): img = Image(source='/path/to/real_python.png', size_hint=(1, .5), pos_hint={'center_x':.5, 'center_y':.5}) return img if __name__ == '__main__': app = MainApp() app.run() |
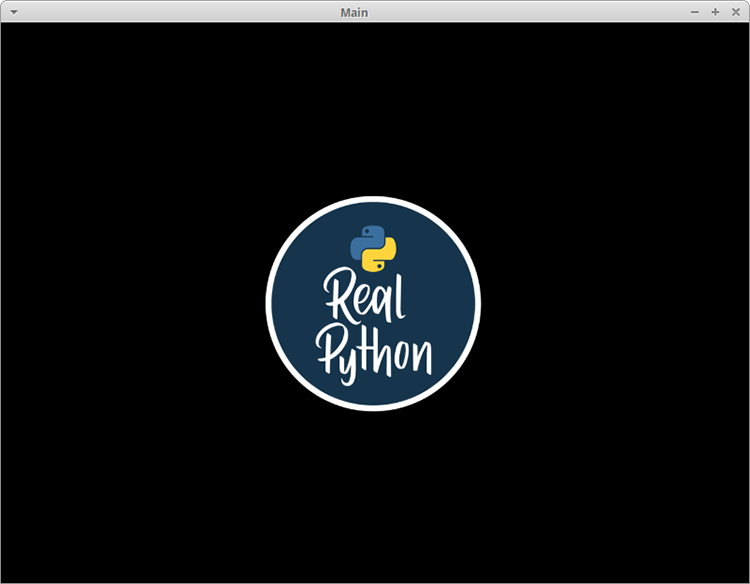
В данном коде импортируется Image из подпакета kivy.uix.image. Класс Image принимает много разных параметров, однако единственным для нас нужным является source, что указывает Kivy, какое изображение должно быть загружено. Здесь передается полный путь к выбранному изображению. Оставшаяся часть кода такая же, как и в прошлом примере.
После запуска кода должно выводиться нечто подобное:

Текст из предыдущего примера был заменен картинкой.
Теперь рассмотрим, как добавить и оптимально расположить несколько виджетов в приложении.
Разметка (Layout) в UI Kivy
У каждого фреймворка есть свой собственный метод для размещения виджетов. К примеру, в wxPython используются классификаторы, а в Tkinter будет задействован лейаут, или менеджер геометрии. В Kivy за это отвечают Лейауты (Layouts). Доступно несколько различных типов Лейаутов. Чаще всего используются следующие виды:
- BoxLayout;
- FloatLayout;
- GridLayout.
Найти полный список доступных Лейаутов можно в документации Kivy. Рабочий исходный код можно найти в kivy.uix.
Рассмотрим BoxLayout на примере следующего кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import kivy import random from kivy.app import App from kivy.uix.button import Button from kivy.uix.boxlayout import BoxLayout red = [1,0,0,1] green = [0,1,0,1] blue = [0,0,1,1] purple = [1,0,1,1] class HBoxLayoutExample(App): def build(self): layout = BoxLayout(padding=10) colors = [red, green, blue, purple] for i in range(5): btn = Button(text="Button #%s" % (i+1), background_color=random.choice(colors) ) layout.add_widget(btn) return layout if __name__ == "__main__": app = HBoxLayoutExample() app.run() |
Здесь из kivy.uix.boxlayout импортируется модуль BoxLayout и затем устанавливается. После этого создается список цветов, которые представляют собой цвета RGB (Red-Blue-Green).
В конечном итоге формируется цикл для range из 5, результатом чего является кнопка btn для каждой итерации. Сделаем вещи немного интереснее и поставим в качестве фона кнопки background_color случайный цвет. Теперь можно добавить кнопку в лейаут при помощи layout.add_widget(btn).
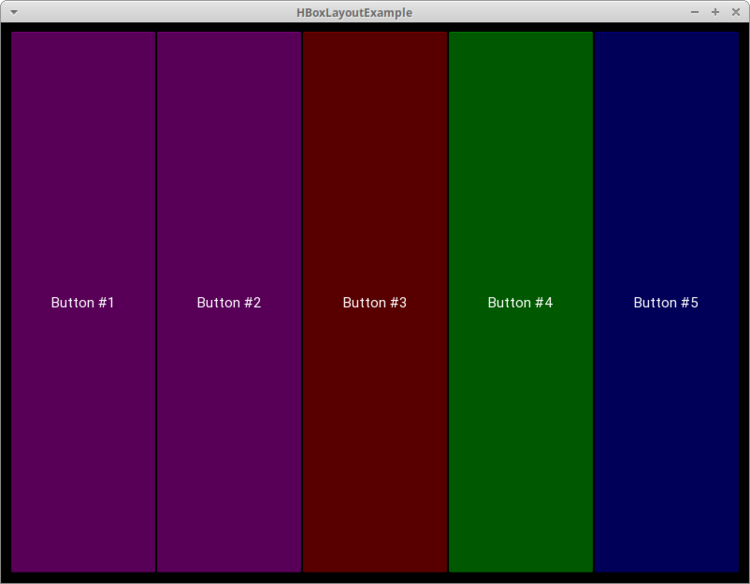
После запуска кода выведется нечто подобное:

Здесь представлены 5 кнопок, окрашенных случайным образом, по одной для каждой итерации цикла for.
Во время создания лейаута следует учитывать следующие аргументы:
- padding: Отступ
paddingмежду лейаутом и его дочерними элементами уточняется в пикселях. Для этого можно выбрать один из трех способов:- Список из четырех аргументов:
[padding_left, padding_top, padding_right, padding_bottom] - Список из двух аргументов:
[padding_horizontal, padding_vertical] - Один аргумент:
padding=10
- Список из четырех аргументов:
- spacing: При помощи данного аргумента добавляется расстояние между дочерними виджетами.
- orientation: Позволяет изменить значение
orientationдляBoxLayoutпо умолчанию — с горизонтального на вертикальное.
Добавление событий в Kivy
Как и многие другие инструментарии GUI, по большей части Kivy полагается на события. Фреймворк отзывается на нажатие клавиш, кнопки мышки или прикосновение к сенсорному экрану. В Kivy задействован концепт Часов (Clock), что дает возможность создать своего рода график для вызова определенных функций в будущем.
В Kivy также используется концепт Свойств (Properties), что работает с EventDispatcher. Свойства помогают осуществить проверку достоверности. Они также запускают события, когда виджет меняет размер или позицию.
Добавим событие для кнопки из предыдущего кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
from kivy.app import App from kivy.uix.button import Button class MainApp(App): def build(self): button = Button(text='Hello from Kivy', size_hint=(.5, .5), pos_hint={'center_x': .5, 'center_y': .5}) button.bind(on_press=self.on_press_button) return button def on_press_button(self, instance): print('Вы нажали на кнопку!') if __name__ == '__main__': app = MainApp() app.run() |
В данном коде вызывается button.bind(), а событие on_press ссылается на MainApp.on_press_button().
Этот метод неявно принимает экземпляр виджета, который является самим объектом кнопки. Сообщение будет выводиться на stdout всякий раз при нажатии пользователем на кнопку.
Использование языка дизайна KV
Kivy предоставляет язык дизайна KV, что можно использовать в приложениях Kivy. Язык KV позволяет отделить дизайн интерфейса от логики приложения. Он придерживается принципа разделения ответственности и является частью архитектурного паттерна Модель-Представление-Контроллер (Model-View-Controller). Предыдущий пример можно обновить, используя язык KV:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
from kivy.app import App from kivy.uix.button import Button class ButtonApp(App): def build(self): return Button() def on_press_button(self): print('Вы нажали на кнопку!') if __name__ == '__main__': app = ButtonApp() app.run() |
С первого взгляда данный код может показаться несколько странным, так как кнопка Button создается без указания атрибутов или привязывания к ним событий. Здесь Kivy автоматически ищет файл с таким же названием, что и у класса, только строчными буквами и без части App в названии класса.
В данном случае названием класса является ButtonApp, поэтому Kivy будет искать файл button.kv. Если такой файл существует, и он также форматирован должным образом, тогда Kivy использует его при загрузке UI. Попробуйте создать такой файл и добавить следующий код:
|
1 2 3 4 5 |
<Button>: text: 'Press me' size_hint: (.5, .5) pos_hint: {'center_x': .5, 'center_y': .5} on_press: app.on_press_button() |
Действия каждой строки:
- Строка 1 соответствует вызову
Buttonв коде Python. Kivy должен осмотреть инициализированный объект для определения кнопки; - Строка 2 устанавливает
textкнопки; - Строка 3 устанавливает ширину и высоту при помощи
size_hint; - Строка 4 устанавливает позицию кнопки через
pos_hint; - Строка 5 устанавливает обработчик событий
on_press. Для указания Kivy места обработчика событий используетсяapp.on_press_button(). Здесь Kivy будет искать метод.on_press_button()в классеApplication.
Вы можете установить все ваши виджеты и лейауты внутри одного или нескольких файлов языка KV. Язык KV также поддерживает импорт модулей Python в KV, создавая динамичные классы, и это далеко не предел. Ознакомиться с полным перечнем его возможностей можно в гиде Kivy по языку KV.
Теперь мы можем приступить к созданию настоящего рабочего приложения.
Создание приложения Kivy Python
Создание чего-то полезное несомненно является отличным способом выучить новый навык. Учитывая данное утверждение, давайте используем Kivy при создании калькулятора, который будет поддерживать следующие операции:
- Сложение;
- Вычитание;
- Умножение;
- Деление.
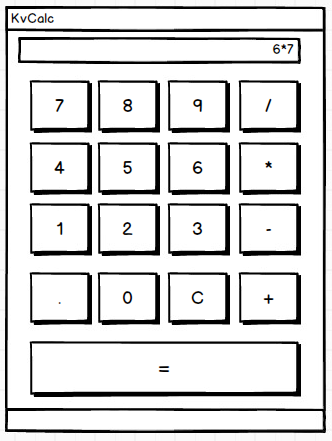
В данном приложении будет использован набор кнопок в своего рода лейауте. В верхней части также будет специальный блок для вывода операций и их результатов. В итоге калькулятор будет выглядеть следующим образом:

Теперь, когда у нас есть в наличии целевой UI, может составить код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy.uix.button import Button from kivy.uix.textinput import TextInput class MainApp(App): def build(self): self.operators = ["/", "*", "+", "-"] self.last_was_operator = None self.last_button = None main_layout = BoxLayout(orientation="vertical") self.solution = TextInput( multiline=False, readonly=True, halign="right", font_size=55 ) main_layout.add_widget(self.solution) buttons = [ ["7", "8", "9", "/"], ["4", "5", "6", "*"], ["1", "2", "3", "-"], [".", "0", "C", "+"], ] for row in buttons: h_layout = BoxLayout() for label in row: button = Button( text=label, pos_hint={"center_x": 0.5, "center_y": 0.5}, ) button.bind(on_press=self.on_button_press) h_layout.add_widget(button) main_layout.add_widget(h_layout) equals_button = Button( text="=", pos_hint={"center_x": 0.5, "center_y": 0.5} ) equals_button.bind(on_press=self.on_solution) main_layout.add_widget(equals_button) return main_layout |
Калькулятор работает следующим образом:
- В строках с 8 по 10 создается список
operatorsи несколько полезных значений,last_was_operatorиlast_button, которые будут использованы чуть позже. - В строках с 11 по 15 создается лейаут верхнего уровня
main_layout, к нему также добавляется виджет только для чтенияTextInput. - В строках с 16 по 21 создается вложенный список из списков, где есть большая часть кнопок для калькулятора.
- В строке 22 начинается цикл for для кнопок. Для каждого вложенного списка делается следующее:
- В строке 23 создается
BoxLayoutс горизонтальной ориентацией. - В строке 24 начинается еще один цикл
forдля элементов вложенного списка. - В строках с 25 по 39 создаются кнопки для ряда и связываются обработчиком событий, после чего кнопки добавляются к горизонтальному
BoxLayoutиз строки 23. - В строке 31 этот лейаут добавляется к
main_layout.
- В строке 23 создается
- В строках с 33 по 37 создается кнопка равно (=) и привязывается к обработчику событий, после чего она добавляется к
main_layout.
Далее создается обработчик событий .on_button_press(). Код будет выглядеть следующим образом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
def on_button_press(self, instance): current = self.solution.text button_text = instance.text if button_text == "C": # Очистка виджета с решением self.solution.text = "" else: if current and ( self.last_was_operator and button_text in self.operators): # Не добавляйте два оператора подряд, рядом друг с другом return elif current == "" and button_text in self.operators: # Первый символ не может быть оператором return else: new_text = current + button_text self.solution.text = new_text self.last_button = button_text self.last_was_operator = self.last_button in self.operators |
Почти все виджеты приложения вызывают .on_button_press(). Это работает следующим образом:
- Строка 41 принимает аргумент
instance, в результате чего можно узнать, какой виджет вызвал функцию. - Строки между 42 и 43 извлекают и хранят значения
solutionиtextкнопки. - Строки c 45 по 47 проверяют, на какую кнопку нажали. Если пользователь нажимает с, тогда очищается
solution. В противном случае используется утверждениеelse. - Строка 49 проверяет, было ли у решения предыдущее значение.
- Строки с 50 по 52 проверяют, была ли последняя нажатая кнопка оператором. Если да, тогда
solutionобновляться не будет. Это необходимо для предотвращения создания двух операций в одном ряду. К примеру,1 * /будет недействительным утверждением. - Строки с 53 по 55 проверяют, является ли первый символ оператором. Если да, тогда solution обновляться не будет, так как первое значение не может быть значением оператора.
- Строки с 56 по 58 переходят к условию
else. Если никакое из предыдущих значений не найдено, тогда обновляетсяsolution. - Строка 59 устанавливает
last_buttonк метке последней нажатой кнопки. - Строка 60 устанавливает
last_was_operatorк значениюTrueилиFalseв зависимости от того, был символ оператором или нет.
Последней частью кода будет .on_solution():
|
1 2 3 4 5 |
def on_solution(self, instance): text = self.solution.text if text: solution = str(eval(self.solution.text)) self.solution.text = solution |
Здесь берется текущий текст из solution и используется встроенный в Python eval() для исполнения. Если пользователь создал формулу вроде 1+2, тогда eval() запустит код и вернет результат. В конце результат устанавливается как новое значение виджета solution.
На заметку: порой
eval()бывает опасным, так как он может запустить произвольный код. Многие разработчики избегают его использование именно по этой причине. Тем не менее, ввиду задействования только целых чисел, операторов и точки в качестве вводных данных дляeval(), в данном контексте его можно использовать безопасно.
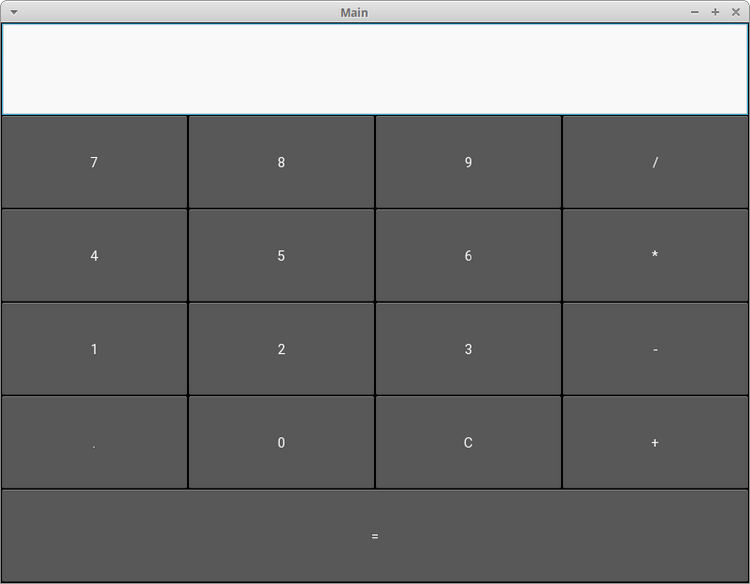
При запуске данного кода на рабочем столе компьютера приложение будет выглядеть следующим образом:

Полный текст кода примера калькулятора представлен ниже:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy.uix.button import Button from kivy.uix.textinput import TextInput class MainApp(App): def build(self): self.operators = ["/", "*", "+", "-"] self.last_was_operator = None self.last_button = None main_layout = BoxLayout(orientation="vertical") self.solution = TextInput( multiline=False, readonly=True, halign="right", font_size=55 ) main_layout.add_widget(self.solution) buttons = [ ["7", "8", "9", "/"], ["4", "5", "6", "*"], ["1", "2", "3", "-"], [".", "0", "C", "+"], ] for row in buttons: h_layout = BoxLayout() for label in row: button = Button( text=label, pos_hint={"center_x": 0.5, "center_y": 0.5}, ) button.bind(on_press=self.on_button_press) h_layout.add_widget(button) main_layout.add_widget(h_layout) equals_button = Button( text="=", pos_hint={"center_x": 0.5, "center_y": 0.5} ) equals_button.bind(on_press=self.on_solution) main_layout.add_widget(equals_button) return main_layout def on_button_press(self, instance): current = self.solution.text button_text = instance.text if button_text == "C": # Очистка виджета с решением self.solution.text = "" else: if current and ( self.last_was_operator and button_text in self.operators): # Не добавляйте два оператора подряд, рядом друг с другом return elif current == "" and button_text in self.operators: # Первый символ не может быть оператором return else: new_text = current + button_text self.solution.text = new_text self.last_button = button_text self.last_was_operator = self.last_button in self.operators def on_solution(self, instance): text = self.solution.text if text: solution = str(eval(self.solution.text)) self.solution.text = solution if __name__ == "__main__": app = MainApp() app.run() |
Пришло время разместить приложение в Google Play или в AppStore!
Создаем apk приложения для Android на Python
По завершении составления кода вы можете поделиться своим приложением с другими. Хорошим способом сделать это может стать превращение вашего кода в приложения для смартфона на Android. Для этого вначале нужно установить пакет buildozer через pip:
|
1 |
$ pip install buildozer |
Затем создается новая папка, после чего нужно перейти в нее через терминал. Затем выполняется следующая команда:
|
1 |
$ buildozer init |
После этого создается файл buildozer.spec, который будет использован для конфигурации сборки. К примеру, первые две строчки файла спецификации можно редактировать следующим образом:
|
1 2 3 4 5 6 7 8 9 10 |
[app] # (str) Название вашего приложения title = KvCalc # (str) Название упаковки package.name = kvcalc # (str) Домен упаковки (нужен для упаковки android/ios) package.domain = org.kvcalc |
Не бойтесь посмотреть оставшуюся часть файла для выяснения того, что еще можно поменять.
На данный момент приложение почти готово к сборке, однако для начала нужно установить зависимости для buildozer. После их установки скопируйте ваше приложение калькулятора в новую папку и переименуйте его в main.py. Этого требует buildozer. Если файл будет назван неверно, тогда процесс сборки завершится неудачей.
Теперь можно запустить следующую команду:
|
1 |
$ buildozer -v android debug |
Этап сборки займет время! На моем компьютере на это ушло около 15-20 минут. Здесь все зависит от вашего железа, так что времени может потребоваться еще больше. Расслабьтесь, налейте чашечку кофе или прогуляйтесь. Buildozer скачает те элементы Android SDK, которые нужны для процесса сборки. Если все идет по плану, тогда в папке bin появится файл под названием, напоминающим что-то вроде kvcalc-0.1-debug.apk.
Далее требуется связать телефон Android с компьютером и перенести туда файл apk. Затем откройте менеджер файлов телефона и кликните на файл apk. Android должен спросить, хотите ли вы установить приложение. Есть вероятность появления предупреждения, ведь приложение было скачано не из Google Play. Тем не менее, вы по-прежнему сможете установить его.
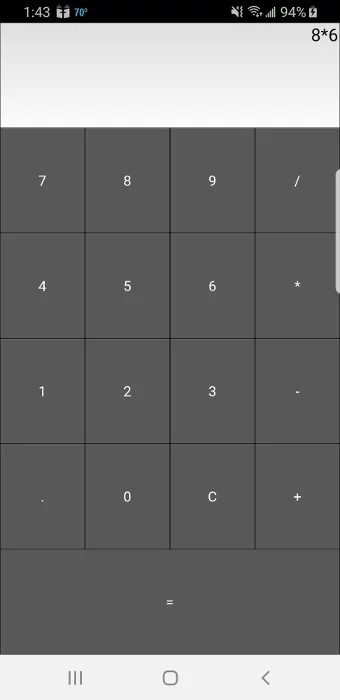
Вот как выглядит калькулятор, запущенный на Samsung S9:

У buildozer также есть несколько других команд, которые вы можете использовать. Изучите документацию, чтобы подробнее узнать об этом.
При необходимости добиться более детального управления упаковку можно осуществить через python-for-android. Здесь это обсуждаться не будет, но если интересно, ознакомьтесь, как еще можно быстро начать проект.
Создание приложений для iPhone (iOS) на Python
Инструкция для сборки приложения для iOS будет немного сложнее, нежели для Android. Для получения последней информации всегда проверяйте обновления официальной документации Kivy.
Вам нужен будет компьютер с операционной системой OS X: MacBook или iMac. На Linux или Windows вы не сможете создать приложения для Apple.
Перед упаковкой приложения для iOS на Mac необходимо выполнить следующие команды:
|
1 2 3 4 |
$ brew install autoconf automake libtool pkg-config $ brew link libtool $ sudo easy_install pip $ sudo pip install Cython==0.29.10 |
После успешной установки нужно скомпилировать при использования следующих команд:
|
1 2 3 |
$ git clone git://github.com/kivy/kivy-ios $ cd kivy-ios $ ./toolchain.py build python3 kivy |
Если вы получаете ошибку, где говорится, что iphonesimulator не найден, тогда поищите способ решение проблемы на StackOverflow, после чего попробуйте запустить команды вновь.
Если вы получаете ошибки SSL, тогда скорее всего у вас не установлен OpenSSL от Python. Следующая команда должна это исправить:
|
1 2 |
$ cd /Applications/Python\ 3.7/ $ ./Install\ Certificates.command |
Теперь вернитесь назад и запустите команду toolchain опять.
После успешного выполнения всех указанных выше команд можете создать проект Xcode при помощи использования скрипта toolchain. Перед созданием проекта Xcode переименуйте ваше главное приложение в main.py, это важно. Выполните следующую команду.
|
1 |
./toolchain.py create <title> <app_directory> |
Здесь должна быть папка под названием title, внутри которой будет проект Xcode. Теперь можно открыть проект Xcode и работать над ним отсюда. Обратите внимание, что если вы хотите разместить свое приложение на AppStore, вам понадобится создать аккаунт разработчика на developer.apple.com и заплатить годовой взнос.
Создание exe приложений для Windows на Python используя Kivy
Упаковать приложение Kivy для Windows можно при помощи PyInstaller. Если ранее вы никогда не работали с ним, тогда изучите тему использования PyInstaller для упаковки кода Python в исполняемый файл.
Для установки PyInstaller можно использовать pip:
|
1 |
$ pip install pyinstaller |
Следующая команда упакует ваше приложение:
|
1 |
$ pyinstaller main.py -w |
Команда создаст исполняемый файл Windows, а вместе с ним еще несколько других файлов. Аргумент -w говорит PyInstaller, что приложение открывается в оконном режиме и не является приложение для командной строки. Если вы хотите, чтобы PyInstaller создал только один исполняемый файл, тогда можете передать в дополнение к -w аргумент --onefile.
Создание приложений для macOS на Python используя Kivy
Как и в случае с Windows, для создания исполняемого файла Mac можно также использовать PyInstaller. Единственным условием является запуск следующей команды на Mac:
|
1 |
$ pyinstaller main.py -w --onefile |
Результатом станет один исполняемый файл в папке dist. Название исполняемого файла будет таким же, как и название файла Python, что был передан PyInstaller.
Если вы хотите уменьшить размер исполняемого файла или использовать в приложении GStreamer, тогда для получения дополнительной информации изучите тему упаковки для macOS.
Заключение
Kivy является действительно интересным фреймворком GUI, что можно использовать для создания пользовательских интерфейсов и мобильных приложений для Android и iOS. Внешне приложения Kivy будут отличаться от нативных приложений выбранной платформы. В том случае, если вы хотите выделяться на фоне конкурентов, это может быть выгодным преимуществом.
В данном руководстве были рассмотрены основы Kivy, среди которых стоит выделить добавление виджетов, привязку событий, планировку виджетов и лейауты, а также использование языка KV. В результате мы получили рабочее приложение Kivy и рассмотрели способы его переноса на другие платформы, в том числе мобильные.
В Kivy есть множество виджетов и концептов, которые не были рассмотрены в статьи. Для дальнейшего изучения темы можете изучить официальный сайт Kivy, где размещены разнообразные руководства, примеры приложений и многое другое.
Рекомендации
Для дальнейшего изучения Kivy ознакомьтесь со следующими ресурсами:
- Гид программирования на Kivy
- Документация по упаковке приложений Kivy
- Сборка приложений GUI через Python
Чтобы посмотреть, как создать приложение с графическим интерфейсом при использовании другого GUI фреймфорка Python, можете ознакомиться со статьями о wxPython.

Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»